画像圧縮の効果とブログパフォーマンス向上の秘訣

ブログを運営する上で、パフォーマンスの最適化は避けて通れない課題です。
その一環として、画像圧縮の重要性がしばしば語られます。
しかし、具体的に画像圧縮がブログパフォーマンスにどのような影響を及ぼすのか、そのメカニズムは明確に理解されていないことが多いです。
この記事では、画像圧縮の基本から、その効果と具体的な手法まで、一緒に学んでいきましょう。
画像圧縮がブログパフォーマンス向上にどのように貢献するのか、その秘訣を解き明かします。
私も起業してからブログを書くようになって初めて気にするようになりました。
ブログへアップロードする画像のサイズ(容量)や画像ファイルの種類です。
そこで今回「子育てママで専業主婦の私があっという間に起業して贅沢生活」のブログ記事でご紹介するタイトルは:
画像圧縮の効果とブログパフォーマンス向上の秘訣をお届けします。
画像圧縮とは何か?
画像圧縮とは、画像ファイルのサイズを縮小する技術のことを指します。
これは、画像のピクセル数を減らす、色の数を減らす、または画像内の情報を効率的にエンコードすることによって達成されます。
画像圧縮は主に二つのカテゴリー、つまり「ロスレス圧縮」と「ロスィ圧縮」に分けられます。
ロスレス圧縮は画像の品質を保ちながらファイルサイズを縮小しますが、ロスィ圧縮は画像の一部の詳細を犠牲にしてさらに小さなファイルサイズを達成します。
ブログパフォーマンスとは何か?
ブログパフォーマンスとは、ブログが読者にどの程度効果的に情報を提供し、読者の関心を引きつけ、読者にアクションを起こさせる能力のことを指します。
これは、ブログの読み込み速度、ユーザビリティ、コンテンツの質、SEO(検索エンジン最適化)の効果など、多くの要素によって決まります。
特に、ブログの読み込み速度は、ブログのSEOパフォーマンスに大きな影響を与えます。
これは、画像の圧縮がブログパフォーマンスを向上させるための重要な手段となる理由です。
画像圧縮の重要性
画像圧縮はブログパフォーマンス向上の鍵となります。
大きな画像ファイルはページの読み込み速度を遅くし、ユーザー体験を損ないます。
また、検索エンジンはサイトの速度をランキングの要因として考慮するため、適切な画像圧縮はSEOにも寄与します。
さらに、データ使用量を節約し、モバイルユーザーにとっても有益です。
画像圧縮のメリット
- 高速なページ読み込み:
- 画像が圧縮されると、そのファイルサイズが小さくなり、結果としてウェブページの読み込み速度が向上します。
これは、特にモバイルユーザーにとって重要な利点です。
- 画像が圧縮されると、そのファイルサイズが小さくなり、結果としてウェブページの読み込み速度が向上します。
- SEOの改善:
- 検索エンジンはウェブサイトの読み込み速度をランキングの一部として考慮します。
したがって、画像を圧縮することで、ウェブサイトのSEOパフォーマンスが向上します。
- 検索エンジンはウェブサイトの読み込み速度をランキングの一部として考慮します。
- データ使用量の節約:
- 圧縮された画像は、元の画像よりもデータ使用量が少ないため、読者のデータプランを節約します。
- ユーザーエクスペリエンスの向上:
- ページの読み込み速度が速いと、読者はウェブサイトをスムーズにナビゲートでき、結果としてユーザーエクスペリエンスが向上します。
画像圧縮がブログパフォーマンスに与える影響
画像圧縮はブログパフォーマンスに直接的な影響を与えます。
大きな画像ファイルはページの読み込み時間を増加させ、これは読者の離脱を引き起こす可能性があります。
一方、圧縮された画像はページの読み込み時間を短縮し、読者がブログをスムーズに閲覧できるようにします。
また、検索エンジンはページの読み込み速度をランキングの要素として考慮します。
したがって、画像を適切に圧縮することで、ブログの検索エンジンランキングが向上する可能性があります。
さらに、画像圧縮はモバイルユーザーにとって特に重要です。
モバイルデバイスではデータ使用量が制限されていることが多く、圧縮された画像はデータ使用量を節約し、読者の体験を改善します。
画像圧縮の方法
画像を圧縮する方法はいくつかありますが、ここでは最も一般的な手法をいくつか紹介します。
- 画像編集ソフトウェアの使用:
- Photoshopのような画像編集ソフトウェアには、画像を圧縮する機能が含まれています。
これらのツールを使用すると、画像の品質を維持しながらファイルサイズを削減することができます。
- Photoshopのような画像編集ソフトウェアには、画像を圧縮する機能が含まれています。
- オンライン画像圧縮ツールの使用:
- TinyPNGやJPEGminiなどのオンラインツールは、画像をアップロードするだけで簡単に圧縮できます。
これらのツールは無料で使用でき、高品質な圧縮結果を提供します。
- TinyPNGやJPEGminiなどのオンラインツールは、画像をアップロードするだけで簡単に圧縮できます。
- CMSプラグインの使用:
- WordPressなどのCMSには、画像を自動的に圧縮するプラグインがあります。
これらのプラグインを使用すると、画像をアップロードすると同時に圧縮が行われ、作業の手間を省くことができます。
- WordPressなどのCMSには、画像を自動的に圧縮するプラグインがあります。
これらの方法を試してみて、あなたのブログに最適な画像圧縮方法を見つけてください。
画像圧縮ツールの紹介
画像圧縮ツールは数多く存在しますが、その中でも特におすすめなのが「TinyPNG」です。
TinyPNGはオンラインで利用できる無料の画像圧縮ツールで、その使いやすさと高品質な圧縮結果が評価されています。
TinyPNGは、PNGとJPEG画像を効率的に圧縮することができます。
ユーザーは画像をアップロードするだけで、TinyPNGが自動的に画像を圧縮し、ダウンロード可能な形式で提供します。
さらに、TinyPNGは画像の品質を維持しながらファイルサイズを大幅に削減することができるため、ブログのパフォーマンス向上に大いに貢献します。
他の画像圧縮ツールとしては、Photoshopの「Save for Web」機能や、WordPressの「Smush」プラグインなどがあります。
手軽さと効果のバランスを考え、私が有難く利用しているのが、「🐼パンダ🐼」でお馴染みの『TinyPNG』です。一番のおすすめです。
画像圧縮の手順
ここでは、TinyPNGを使用した画像圧縮の手順を詳細に説明します。
TinyPNGは非常に直感的なツールで、以下の手順で簡単に画像を圧縮することができます。
- TinyPNGのウェブサイトにアクセス:
- ウェブブラウザでTinyPNGのウェブサイトにアクセスします。
- ジャンプしてサイトに行くと分かりますが、基本的には英語サイトになっています。
- 画像のアップロード:
- ページ上部にある「Upload」ボタンをクリックし、圧縮したい画像を選択します。
- TinyPNGはPNGとJPEG形式の画像をサポートしています。
または、画像ファイルを直接ウェブページにドラッグ&ドロップすることも可能です。
- 画像の圧縮:
- 画像をアップロードすると、TinyPNGは自動的に画像を圧縮します。
このプロセスは数秒から数分かかります。
- 画像をアップロードすると、TinyPNGは自動的に画像を圧縮します。
- 圧縮画像のダウンロード:
- 圧縮が完了すると、「Download」ボタンが表示されます。
- このボタンをクリックすると、圧縮された画像をダウンロードできます。
以上がTinyPNGを使用した画像圧縮の基本的な手順です。
この手順に従って、ブログのパフォーマンスを向上させるための画像圧縮を行ってみてください。
画像圧縮の手順(詳細)
一番おすすめの『TinyPNG』サイトを訪問すると英語サイトになっていることが以下のようにわかります。
安心してください。私でも使えています。使い方は簡単です。

上の画像はトップ画面になっていますが、お手元にある画像ファイル(.jpg .png)を、パンダさんの右側にある点線ののなかにドラッグアンドドロップするだけです。
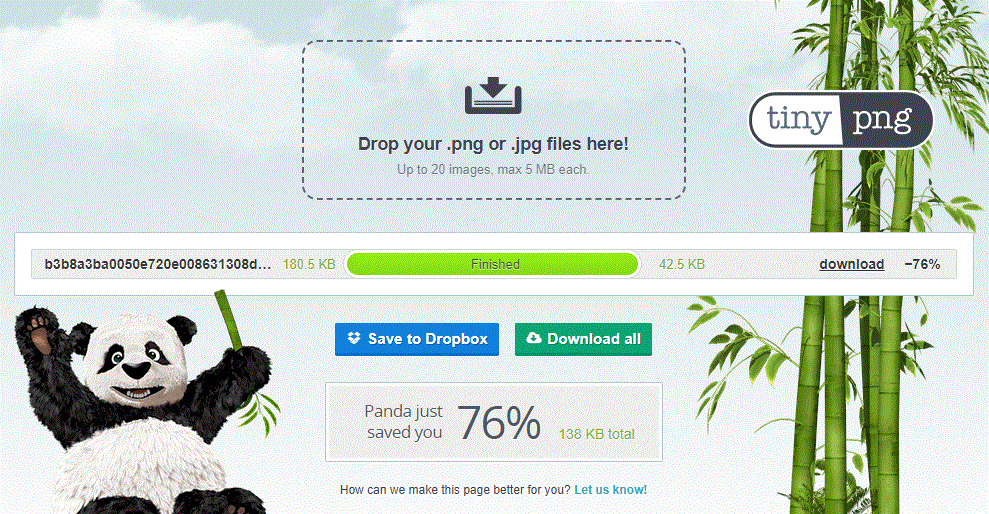
自動的に圧縮が始まり、ちょっと待つと完了します。
完了すると、下のように表示されます。
ちゃんと圧縮が完了すると、パンダさんも一緒に喜んでくれるんです。

後は、右側に表示されてた、「download」ボタンを押して、任意の場所に保存するだけです。
凄く簡単ですよね。
基本的な事ですけど、著作権は気をつけてください。
画像圧縮によるブログパフォーマンスの改善
ブログのパフォーマンスを改善するための一つの重要な手段として、画像圧縮が挙げられます。
画像圧縮は、ブログの読み込み速度を向上させ、ユーザーエクスペリエンスを向上させるための重要な手段です。
以下に、画像圧縮がブログパフォーマンスをどのように改善するかについて詳しく説明します。
ページの読み込み速度の向上
画像はウェブページのデータの大部分を占めています。
そのため、画像を圧縮することでページの全体的なサイズを減らし、結果として読み込み速度を向上させることができます。
これは、訪問者が情報をすばやく取得できるようにするために重要です。
特にモバイルユーザーにとっては、高速なページの読み込みは必須です。
SEOランキングの向上
Googleはページの読み込み速度を検索ランキングの要素の一つとして考慮しています。
画像を圧縮し、ページの読み込み速度を向上させることで、SEOランキングを向上させることが可能です。
ユーザーエクスペリエンスの向上
訪問者がページをすばやく読み込むことができれば、その結果としてユーザーエクスペリエンスは向上します。
訪問者は待ち時間を減らし、必要な情報をすばやく取得できます。
訪問者がサイトに長く滞在し、より多くのコンテンツを消費する可能性を高めます。
バウンス率の低減
ページの読み込み速度が遅いと、訪問者はページを離れる可能性が高くなります。
これは「バウンス率」と呼ばれ、これが高いと、サイトのSEOランキングに悪影響を及ぼす可能性があります。
画像を圧縮することで、ページの読み込み速度を向上させ、バウンス率を低減することができます。
画像圧縮がブログパフォーマンスに与える影響
ブログのパフォーマンスは、その成功に大きな影響を与えます。
読者がページを開くのに時間がかかると、そのサイトを離れる可能性が高くなります。
そのため、ブログのパフォーマンスを最適化するための一つの方法として、画像圧縮があります。
画像圧縮は、画像のファイルサイズを小さくすることで、ページの読み込み時間を短縮します。
これにより、読者はより早くコンテンツにアクセスでき、ブログのユーザーエクスペリエンスが向上します。
さらに、画像圧縮は、ブログのSEOパフォーマンスにもポジティブな影響を与えます。
Googleなどの検索エンジンは、ページの読み込み速度をランキングの要素として考慮するため、画像圧縮によりブログの検索エンジンランキングが向上する可能性があります。
画像圧縮によるブログパフォーマンス改善の事例
画像圧縮によるブログパフォーマンスの改善は、多くのブログやウェブサイトで実証されています。
例えば、あるブログでは、画像圧縮ツールを使用して画像のファイルサイズを30%削減した結果、ページの読み込み時間が20%短縮されました。
これにより、そのブログのユーザーエクスペリエンスが大幅に向上し、訪問者の離脱率が減少しました。
また、別のブログでは、画像圧縮によりページの読み込み時間が半分になり、その結果、Googleの検索結果でのランキングが上昇しました。
これは、画像圧縮がSEOパフォーマンスに与える影響を示しています。
画像圧縮は、ブログのパフォーマンスを向上させ、ユーザーエクスペリエンスを向上させ、SEOパフォーマンスを向上させる強力なツールです。
画像圧縮を適切に利用することで、ブログのパフォーマンスを最適化し、より多くの読者に到達することが可能になります。
まとめ
画像圧縮とブログパフォーマンスの関連性の再確認
この記事を通じて、画像圧縮がブログパフォーマンスにどのように影響を与えるかを理解していただけたことでしょう。
画像圧縮は、ページの読み込み時間を短縮し、ユーザーエクスペリエンスを向上させ、SEOパフォーマンスを向上させる強力なツールです。
具体的な事例を通じて、画像圧縮がブログパフォーマンスをどのように改善するかを見てきました。
みなさまへアドバイス
ここで重要なのは、この知識を実際の行動に移すことです。
あなたのブログに使用している画像を見直し、可能であれば圧縮してみてください。
特に、"TinyPNG“のようなツールを使用すると、簡単に画像圧縮を行うことができます。
画像圧縮は、ブログのパフォーマンスを向上させるための一つの手段ですが、それだけでなく、読者にとってより良い体験を提供するための重要なステップでもあります。
あなたのブログがより多くの読者に到達し、より高い評価を得るために、今すぐ画像圧縮を始めてみてください。
最後まで読んでいただいて有り難うございます。
本日も、みなさんにとって最高の一日になりますように。
この先も頑張っていこうと思います。
以前に私のブログでも記載しましたが。
Together Forever 永遠に、一緒に。

お時間があれば、是非私のホームページもご覧いただけると有難いです。
まだまだ、工事中のページばかりですが、頑張って更新しようと思っています。
「起業方法」・「WordPress」等、少しずつコンテンツも増やしていければと思っています。
あっという間に起業できるホームページ『主婦が得をするには起業が一番』は、
こちらから
↓↓↓↓↓
主婦が得をするには起業が一番
ブログトップページはこちらから
↓↓↓↓↓
子育てママで専業主婦の私があっという間に起業して贅沢生活




_アイキャッチ-100x100.webp)














