WordPress-Cocoon:初心者向けタイトル位置の効果的な変更方法

WordPressでCocoonテーマのタイトル位置をどうやって変更するか、という疑問はありませんか?
この記事を読めば、その悩みを解決できます!
WordPressのCocoonテーマにおけるタイトル位置のカスタマイズ方法を簡単に解説しており、初心者でも容易に理解し実践できる内容を提供しています。
なぜなら、具体的なステップとコード例を通じて、明確なガイダンスを提供しているからです。
今回の記事では、WordPress-Cocoonテーマのタイトル位置を効果的に変更する方法を詳しく説明しています。
そこで今回「子育てママで専業主婦の私があっという間に起業して贅沢生活」のブログ記事でご紹介するタイトルは:
WordPress-Cocoon:初心者向けタイトル位置の効果的な変更方法をお届けします。
Cocoonテーマの基本
WordPressでブログやウェブサイトを作成する際、Cocoonテーマはその多機能性とカスタマイズのしやすさで人気の選択肢の一つです。
初心者にとっても扱いやすい設計になっているため、コーディングの知識がなくても直感的にサイトの見た目を変更することができます。
Cocoonテーマは、SEO対策やモバイルフレンドリーなデザインが施されており、読み込み速度の最適化も図られています。
このセクションでは、Cocoonテーマの基本機能と、初心者でも簡単に利用できるカスタマイズのポイントを解説します。
あなたのWordPressサイトをより魅力的に、そして機能的にするための第一歩として、Cocoonテーマの基本をマスターしましょう。
Cocoonテーマの概要とその人気の理由
Cocoonテーマは、その使いやすさと多機能性によりWordPressユーザーに人気です。
初心者でも簡単に扱えるインターフェースと、豊富なカスタマイズオプションが特徴で、SEO対策やモバイルフレンドリーな設計が施されています。
速度最適化も考慮されているため、サイトのパフォーマンス向上に寄与します。
このような特性がCocoonテーマを選ぶ大きな理由となっており、ユーザーが自分のウェブサイトやブログを簡単に、かつ効果的にカスタマイズできるようにしています。
Cocoonテーマの新機能(特定の新しい機能や最近のトレンドに触れる)
Cocoonテーマは定期的にアップデートされ、新しい機能が追加されています。
これにより、ユーザーは最新のウェブデザイントレンドやテクノロジーを利用してサイトを最適化できます。
最近のアップデートでは、さらに使いやすく、より多様なデザインカスタマイズが可能になっており、特にページビルダーの機能強化や、より高速なサイト読み込み速度を実現するための改良が注目されています。
これらの新機能により、初心者から上級者まで、あらゆるレベルのユーザーがCocoonテーマを活用しやすくなっています。
Cocoonタイトル位置の変更方法
Cocoonテーマでタイトル位置を変更するには、WordPressの管理画面から簡単に行うことができます。
このプロセスは、特に初心者の方にも分かりやすいように、具体的な手順に分けて説明します。
まず、Cocoon設定にアクセスし、表示設定のオプションを選択します。
次に、タイトルやキャッチフレーズの位置を調整するセクションを見つけ、希望の配置に合わせて設定を変更します。
この操作を通じて、サイトの見た目を自分好みにカスタマイズし、より魅力的なウェブサイトを作成することが可能になります。
タイトル位置を変更する前の準備
- バックアップを取る:
- 変更前にサイトのバックアップを取っておきましょう。万が一のために元の状態に戻せるようにします。
- Cocoonテーマの最新状態を確認:
- テーマが最新版にアップデートされていることを確認してください。新機能や改善が反映されているかもしれません。
- カスタマイズ前の確認事項:
- 変更を加えたい具体的な部分(タイトル位置など)を明確にしておきます。どのような見た目にしたいか、イメージを固めておくとスムーズです。
- 必要なツールや情報の準備:
- 変更を行うために必要な情報や、場合によっては追加のプラグインが必要になることがあります。事前に準備をしておきましょう。
ステップバイステップの変更プロセス
- WordPress管理画面へログイン:
- 最初に、サイトの管理画面にアクセスします。
- 外観>カスタマイズを選択:
- WordPressの外観セクションからカスタマイズオプションに進みます。
- ヘッダー設定に移動:
- カスタマイズメニュー内でヘッダー設定または類似のセクションを探します。
- タイトル位置の変更:
- タイトル位置を変更したいオプションを見つけ、希望する位置に設定します。
- 変更をプレビューして保存:
- 変更内容をプレビューで確認し、問題がなければ保存します。
これらの手順を追って、Cocoonテーマでのタイトル位置変更を実施できます。
カスタムCSSを使用したタイトル位置の変更
Cocoonテーマで「タイトル」と「キャッチフレーズ」の位置をカスタマイズするための具体的な方法として、WordPressのカスタマイズ機能を使用してカスタムCSSを追加します。
この方法は、コードの変更に不慣れな方でも簡単に実行できます。
- WordPressのダッシュボードから「外観」>「カスタマイズ」に進みます。
- 「追加のCSS」セクションを選択します。
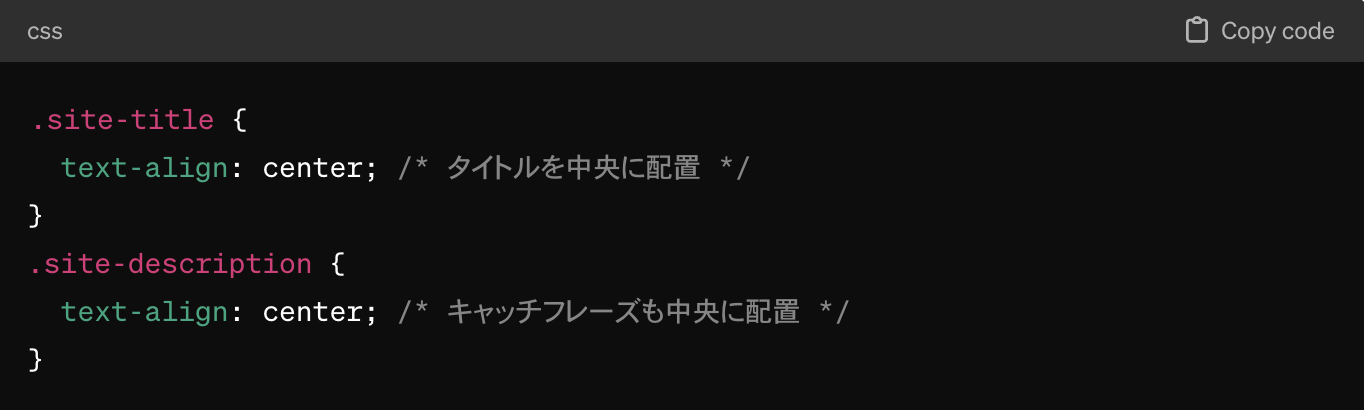
- 以下のCSSコードを入力または貼り付けます。タイトルの位置を調整するには、以下の例を参考にしてください
このコードは、サイトのタイトルとキャッチフレーズをページの中央に配置します。text-alignプロパティをtext-align: left;やtext-align: right;に変更することで、位置を左寄せや右寄せに変更することも可能です。
- 変更をプレビューして、希望通りの配置になっていることを確認します。
- 変更が正しい場合は、「公開」ボタンをクリックして保存します。
.site-title {
text-align: center; /* タイトルを中央に配置 */
}
.site-description {
text-align: center; /* キャッチフレーズも中央に配置 */
}この方法により、Cocoonテーマを使用しているWordPressサイトにおいて、タイトルとキャッチフレーズの位置を簡単にカスタマイズすることができます。
私のような素人には中々分かりにくいのですが、チョット知識がある方だったらとっても簡単だと思います。
こんな私でも簡単に出来たので、是非みなさんもお試しいただければと思います。
編集するテーマを選択で『Cocoon Child』を選択するようにしてください。
ここでは、子テーマがインストールされていることが前提の話になっています。
初心者向けのカスタマイズティップス
ここでは、初心者がCocoonテーマをカスタマイズする際に役立つヒントを提供します。
具体的には、簡単に適用できる変更から始めること、変更ごとにサイトを確認すること、そしてコミュニティやフォーラムを利用してアドバイスを求めることが重要です。
これらのティップスに従えば、WordPressサイトを個性的かつ機能的にカスタマイズすることができるでしょう。
効果的なカスタマイズのためのヒントとトリック
- シンプルに始める:
- 複雑な変更よりも、簡単なカスタマイズから始めて徐々に慣れていきましょう。
- プレビュー機能を活用:
- 変更を適用する前にプレビュー機能で確認し、サイトの見た目に問題がないかチェックします。
- バックアップは必須:
- 大きな変更を加える前には、必ずサイトのバックアップを取りましょう。
- レスポンシブデザインを意識:
- モバイルユーザーも考慮に入れ、すべてのデバイスでサイトが正しく表示されるようにします。
- カスタマイズのドキュメントを参照:
- Cocoonテーマの公式ドキュメントやサポートフォーラムを利用して、カスタマイズ方法を学びましょう。
- 少しずつ改善:
- サイトは一度に完璧にする必要はありません。時間をかけて少しずつ改善していきましょう。
よくある質問とその解決策
- Q: Cocoonテーマの更新がうまくいかない。
- A: WordPressのダッシュボードからテーマを直接更新するか、最新版を手動でダウンロードしてインストールしてみてください。
- Q: カスタマイズした変更が表示されない。
- A: キャッシュをクリアしてから再度確認するか、プラグインの設定をチェックしてみてください。
- Q: モバイル表示でレイアウトが崩れる。
- A: レスポンシブデザインの設定を見直し、必要に応じてメディアクエリを調整してください。
まとめ
この記事では、WordPressのCocoonテーマを使用してタイトル位置をカスタマイズする方法について詳しく解説しました。
初心者向けのステップバイステップの指南を提供し、Cocoonテーマの基本から新機能、さらには効果的なカスタマイズのヒントとトリックまでをカバーしています。
これらのガイドを利用することで、自分のサイトをより魅力的でユーザーフレンドリーに改善することができます。
最後に、よくある質問とその解決策を紹介し、一般的なトラブルシューティングの手助けとなる情報を提供しました。
記事の主なポイントの要約
- WordPressのCocoonテーマは初心者にも使いやすく、多機能でカスタマイズが容易。
- タイトル位置の変更はシンプルなステップで実行可能。
- 効果的なカスタマイズには、基本から始め、プレビュー機能を活用し、バックアップを取ることが重要。
- Cocoon使用時によくある質問に対する解決策を知っておくと便利。
今回の記事でCocoonテーマの基本からタイトル位置のカスタマイズ方法、初心者向けのヒントまでを紹介しました。
これらの情報を活用して、あなたのWordPressサイトをさらに魅力的に、使いやすく改善しましょう。
不明点があれば、さらに学ぶためのリソースやフォーラムを活用することを忘れずに。
今日からあなたもCocoonテーマを使いこなして、訪問者に愛されるサイトを作り上げてください。
最後まで読んでいただいて有り難うございます。
本日も、みなさんにとって最高の一日になりますように。
この先も頑張っていこうと思います。
以前に私のブログでも記載しましたが。
Together Forever 永遠に、一緒に。

お時間があれば、是非私のホームページもご覧いただけると有難いです。
まだまだ、工事中のページばかりですが、頑張って更新しようと思っています。
「起業方法」・「WordPress」等、少しずつコンテンツも増やしていければと思っています。
あっという間に起業できるホームページ『主婦が得をするには起業が一番』は、
こちらから
↓↓↓↓↓
主婦が得をするには起業が一番
ブログトップページはこちらから
↓↓↓↓↓
子育てママで専業主婦の私があっという間に起業して贅沢生活

-100x100.webp)
(AamazonPrimeVideo)-1-100x100.webp)
_アイキャッチ-100x100.webp)
















ディスカッション
コメント一覧
こんにちは。ランキングからきました。テーマのカスタマイズってちょっと面倒ですがハマると楽しいですよね。そこで何時間も費やさないようにだけ、いつも気をつけています。
>みにーさん
コメントありがとうございます。
そうなんですよね。結構大変なんですが出来るだけオリジナル感をっと思うと、ついつい時間を費やしてしまうんですよねー。