初心者や主婦向けWordPressブロックエディタの使い方説明

WordPressでブログやホームページを作成するときにブロックエディタ使ってますか?
もしかして、今でも「クラシックエディタ」を使っていますか?
WordPressは、WordPress 5.0 以降から投稿ページと固定ページで編集画面を使用する際にブロックエディタ(Gutenberg)が実装されました。
WordPressを使ってブログやホームページを作成する場合は、長い間「クラシックエディタ」を使用してきました。
最近は多くの人がブロックエディタ(Gutenberg)を使用するようになってきました。
私もソロソロ変更しようと考えていました。
とは言っても、なかなか今まで使い慣れてきた「クラシックエディタ」を私のような初心者が変更するのは結構勇気がいります。
そこで今回「子育てママで専業主婦の私があっという間に起業して贅沢生活」のブログ記事でご紹介するタイトルは:
初心者や主婦向けWordPressブロックエディタの使い方説明
ブロックエディタ(Gutenberg)を私も使うことを決心しました。
この記事もブロックエディタ(Gutenberg)を使用して作成しています。
私がつまづいたことや、色々と調べながらブログやホームページの作成を行なっていることを、初心者や主婦の方にも分かりやすくご説明したいと思います。
WordPressでブロックエディタ(Gutenberg)を使うメリット

WordPressでブログやホームページを作成する人の多くは、今まで「クラシックエディタ」を使っていたはずです。
HTMLを使ってガシガシ記述していた人は少ないと思います。
今まで使い慣れた「クラシックエディタ」を卒業してブロックエディタ(Gutenberg)へ変更する。
どれほどのメリットがあるのか?
全くメリットが無いなら無理して苦労して変更する必要ないじゃないかと思う人もいると思います。
まずはメリットを整理してみましょう。
ブロックエディタ(Gutenberg)へ変更するメリットとは
ブロックエディタへ変更するメリットは以下の点となっています。
- レイアウトのしやすさが便利
- MarkDownに対応。一部かもしれませんが。(別記事で解説します)
- 再利用ブロックが便利
- 視覚的に初心者でもわかりやすい
どちらかというと、初心者や主婦の方はブロックエディタ(Gutenberg)を使用した方が直感的に作業ができて分かりやすいかもしれません。
そもそも、そんなに難しいことが出来ないのが前提ですが。
ブロックエディタ(Gutenberg)は、レイアウトのしやすさが便利
今までの「クラシックエディタ」で使い慣れている人や、プラグインを使用している人は、自由自在にレイアウトすることが出来ていたと思います。
初心者の場合は「クラシックエディタ」でも文字を書いたり写真を差し込んだりすることは出来ても、少し特別なレイアウトを行うことが結構困難だったんです。
ブロックエディタ(Gutenberg)ではこの辺のレイアウトについて簡単に行うことが出来るようになっています。
初心者の私が今回のページを作成できるので、初心者でも絶対に問題なく使用できます!
ブロックエディタ(Gutenberg)は、MarkDownに対応。一部かもしれませんが。
初心者や主婦の方は「MarkDown」と表現しても何だそれ??
っとなっているかもしれませんが、この「MarkDown」はすごく便利に使用できます。
簡単に言うと、ブログ記事の作成のスピードが早くなります。
まぁ慣れてくればですけどね。
「MarkDown」については使い方を含めて別の記事でご説明させていただきます。
ブロックエディタ(Gutenberg)は、再利用ブロックが便利
「再利用ブロック」と聞いても普通の人は何のことだか分からないと思います。
ブロックエディタ(Gutenberg)になってから「MarkDown」や「再利用ブロック」と聞き慣れない言葉が連発しています。
「再利用ブロック」も結構便利に使用することが出来るんです。
ブログ記事を作成する場合、毎回同じ内容の記載をするようなヘッダーやフッター部分があると思います。
このように毎回同じような部分を部分的にリサイクルして使用が出来るんです。
何度も同じ記載部分を使い回すことが可能となっています。
簡単に言うとコピペみたいな感じや単語登録のような感じです。
ブロックエディタ(Gutenberg)は、視覚的に初心者でもわかりやすい
これは私だけが思っているのかもしれませんが、今までの「クラシックエディタ」よりもブロックエディタ(Gutenberg)の方が慣れたら視覚的に分かりやすいと思います。
慣れればですよ!
慣れるまでは、全く何が何だか分かりませんでしたから。
ちなみにこの記事を初めて書いた2ヶ月後にも新機能を発見しました。
初心者や主婦の方でも、少し触っていれば普通に慣れてくると思います。
説明書の無いiPhoneを自然と皆さんが使えるようになるのと同じ感覚ですね。
ママで専業主婦だった私でも出来るので、みなさん自信を持って進んでいきましょう。
ブロックエディタ(Gutenberg)へ切り替えが必須になるかも?
今まで使用していた、「クラシックエディタ」は将来的には廃止もしくはサポート対象外とされるかもしれないとWebの中では話がされているようです。
当然ですが廃止されたら困る人もいると思いますし、サポートがされない状態になっても不安な状態になると思います。
そう考えると、少しづつでも勉強しながら、ブロックエディタ(Gutenberg)への移行が必要なのかもしれませんね。
むしろ早い段階で「ブロックエディタ」を使えるようになっておくことが、人よりもチャンスを掴める可能性が広がるはずです。
ブロックエディタ(Gutenberg)にブログテーマ(Thema)が対応しているか確認
ブロックエディタ(Gutenberg)へ移行しようと思っても、現在使用しているWordPressのテーマ(Thema)が対応していない場合があるようなので、事前にご確認が必要だと思ってください。
メジャーなテーマ(Thema)であれば概ね対応しているようですが。
貴方が使っているブログテーマ(Thema)を提供しているホームページにて確認することを忘れずに行ってください。
万一の場合にクラシックエディタへ戻す方法
ブロックエディタ(Gutenberg)へ移行したのは良いが、初めのうちは何が何だか分からずにイライラとドキドキで全然先に進めないことが想定されます。
こんな時に我慢強くブロックエディタ(Gutenberg)を使い続けることができない場合は、以前使用してた「クラシックエディタ」へ戻すことも可能なので安心しても大丈夫です。
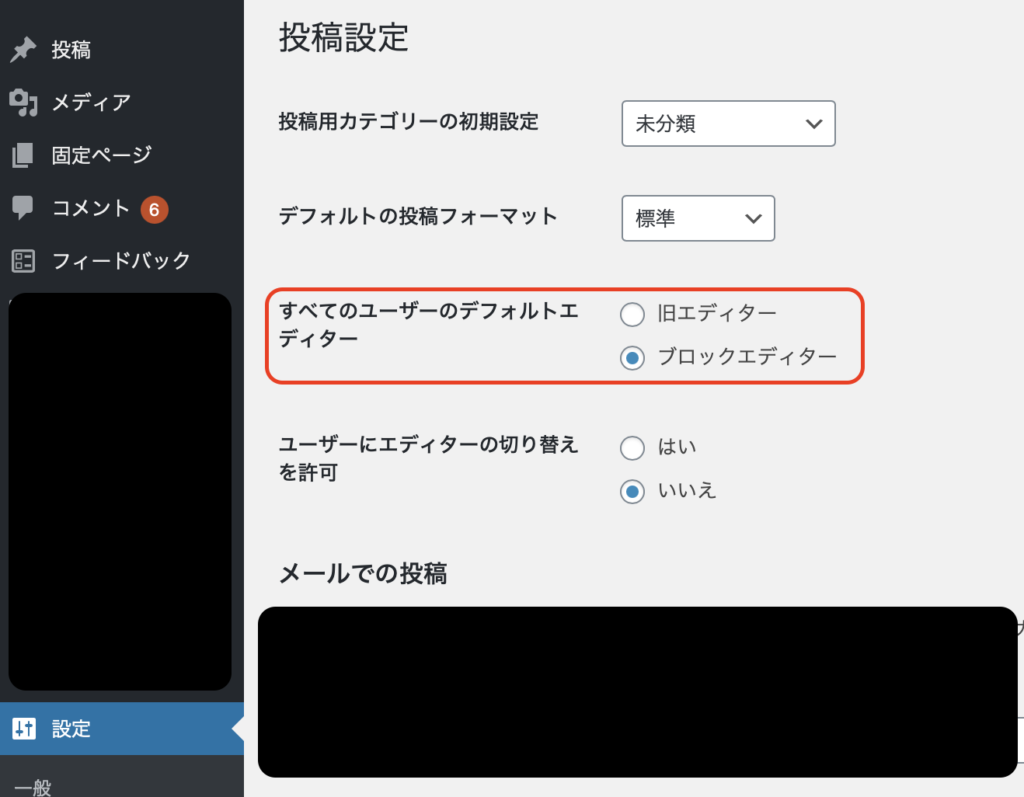
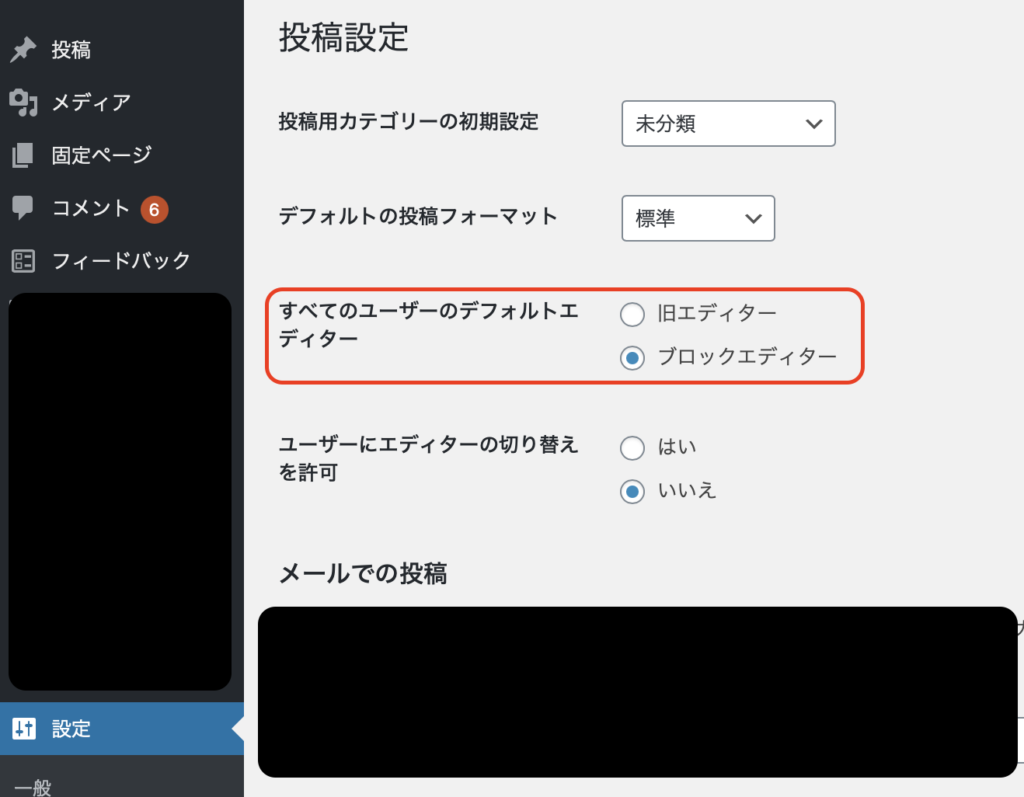
この下に画面のスクショも貼っておきましたが、設定→投稿設定から変更することが可能となっています。
この画面では「旧エディタ」となっていますが、こちらが「クラシックエディタ」の表示になっている方もいますのでご自身の画面を確認してみてください。

ブロックエディタ(Gutenberg)を使ってみましょう
ここまで簡単ですがブロックエディタを使用するメリットや、万一場合のクラシックエディタへの戻し方を記載してきました。
ここからは、いよいよブロックエディタの使用を開始してみたいと思います。
早速ですが下に表示させていただいたのは、左側が「ブロックエディタ」で右側が「クラシックエディタ」の新規投稿画面となっています。
画像をクリックやタップし、画面を左右に動かすと、少し比較して確認していただけると思います。


「ブロックエディタ」は新規投稿画面を見ていただいても最初は何が何だか分からないと思います。
この状態から記事を書くと言われても少し心が折れそうになると思います。
でも諦めないでください。
私が少しづつですがご説明させていただきます。
初心者や主婦やママさんでも絶対にブログ記事を作成することが出来るようになります。
ここからは具体的な使い方の話をしていきたいと思います。
ここよりブロックエディタの使い方を初心者や主婦やママさんに分かりやすいように使い方の概要を整理してご紹介します。
詳細については記事を分けてご紹介したいと考えています。
ブロックエディタを利用する前にからなず確認すること
WordPressをクラシックエディタで使用していた方は理解できるかもしれませんが、初心者の方がこの記事を読んでいる場合に、この先で分からなくならないように事前に確認しておくべきことを記載しておきます。
WordPressでブログやホームページを作成する場合、各自でWordPressのテーマ(Thema)を選択して使用することになります。
クラシックエディタの時と同様にブロックエディタでもテーマ(Thema)によって使用できる機能が違ってきます。
まずは貴方が使用しているテーマ(Thema)がブロックエディタに対応していることを必ず確認してください。
これからブログやホームページを作成する初心者や主婦やママさんは、貴方が使う予定のテーマ(Thema)がブロックエディタに対応していることを、テーマ(Thema)を提供しているホームページで確認してください。
私の場合は次のようにテーマ(Thema)を使い分けています。
- ブログ:Luxeritas
- ホームページ:Cocoon
いずれも無料のテーマ(Thema)となっています。
どちらにも良さがあり、一つに絞ることが出来ないので両方使っています。
こちらは両方ともブロックエディタに対応したテーマ(Thema)になっています。
ブロックエディタの初期設定を行います
ブロックエディタを使用するための初期設定を行なっていきましょう。
ブロックエディタの初期設定は、設定→投稿設定から変更することが可能となっています。
この画面では「旧エディタ」となっていますが、こちらが「クラシックエディタ」の表示になっている方もいます。
こちらを「ブロックエディタ」へ切り替えることで初期設定が完了です。

前述していますが、「ブロックエディタ」が使いにくい場合は「クラシックエディタ」に戻すことが出来ます。
「クラシックエディタ」で記事を作成していた方が、「ブロックエディタ」に切り替えて、やっぱり使いにくいからと「クラシックエディタ」に戻した場合は、一部今までに作成したブログ記事の記述が乱れている場合があるそうです。
このようにプロセスの方は、念の為ブログ記事の確認を行った方が良いと思います。
この後は実際にブログ記事を作成していきましょう。
ブログのタイトルを追加しましょう
WordPressブロックエディタの使い方として一番初めは、ブログの記事本文を入力していく前に「ブログタイトル」を追加していきましょう。
記事を作成する前には大抵の人はタイトルを決めていると思います。
貴方が決めたブログタイトルを入力して先に進みましょう。
ここは問題なく通過することが出来ると思います。
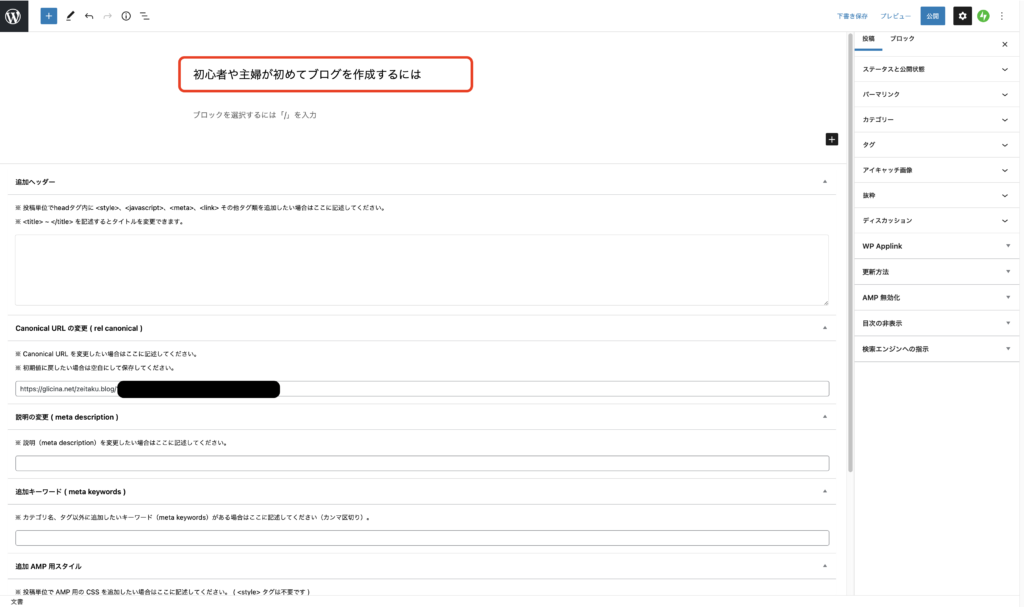
画面上に「タイトルを追加」と表示されているところをクリックすることでタイトルの入力をすることが出来ます。
今回は『初心者や主婦が初めてブログを作成するには』というブログを作成することとします。


タイトルを追加しただけだと、特に周りの内容に変化ないのが分かると思います。
ここまでは初心者や主婦やママさんでも問題なくクリア出来ているはずです。
ところが、ここで注意が必要なことがあるんです。
私は大丈夫だったのですが、一部の方で問題が発生しているようです。
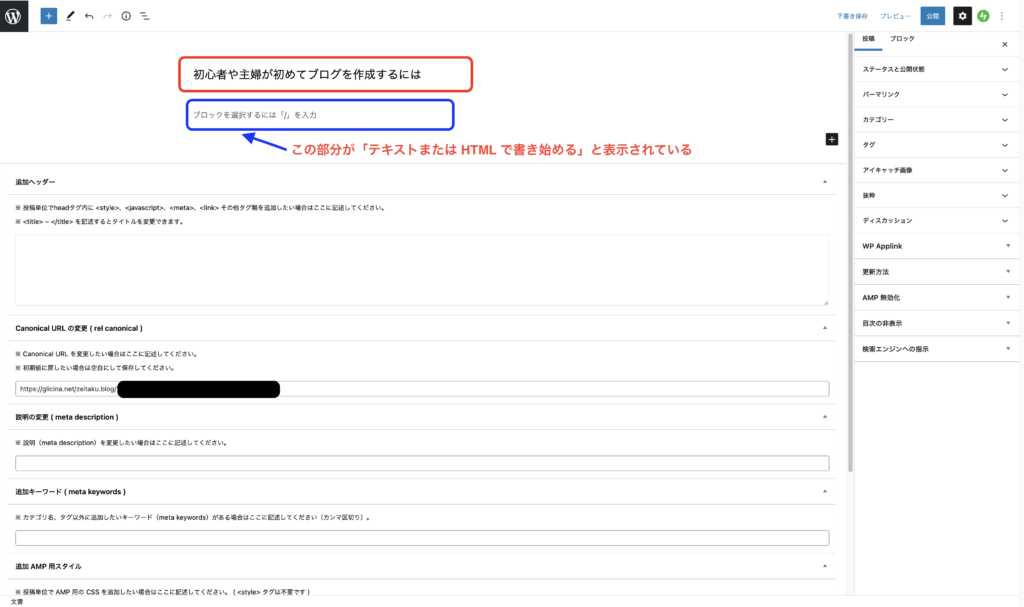
簡単に解決できるのですが、下記の画面のブルーで囲った部分が、先ほどタイトルをつけた画面と違っている方がいるようです。
まずは画面表示を確認ください。

「ブロックを選択するには「/」を入力」と表示されている部分が「テキストまたは HTML で書き始める」と表示されている人がいるようです。
安心してください。
初心者や主婦やママがHTMLを記述してブログを作成するのは無理です。
これはすぐに直せます。
WordPress管理画面の左側メニューを使います。
ユーザー→ユーザー一覧と進んでいくと、自分が表示されていると思います。
特に変更されていなければ基本的には自分しか登録されていないはずなので表示されているユーザーを選択してください。
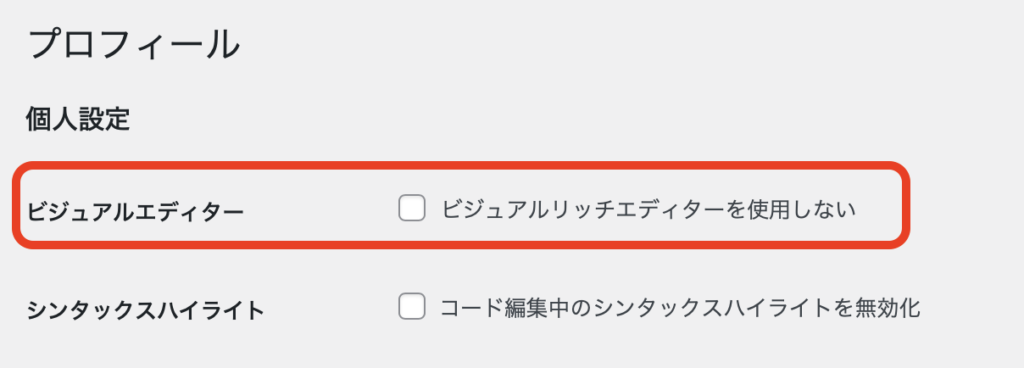
下記の画面が表示されますので、「ビジュアルリッチエディターを使用しない」にチェックが入っていると思います。
こちらのチェックを外してください。
これで「テキストまたは HTML で書き始める」と表示される状態を回避することが出来ます。

パーマリンクを設定しましょう
「パーマリンク」と言うと聞き慣れないと思いますが、「パーマリンク」とは今回のブログ記事のURLになります。
以前のWordPressだとタイトルの上部にもパーマリンクを表示(設定)する部分がありました。
ところが、今のWordPressでは廃止されています。
パーリンクの設定は、WordPress画面の右側部分で設定を行います。
私の「子育てママで専業主婦の私があっという間に起業して贅沢生活」ブログだとすると「https://glicina.net/zeitaku.blog/」がブログのトップページのURLになります。
「パーマリンク」を指定すると言うことは、「https://glicina.net/zeitaku.blog/」の後ろに個別の記事のURLをご自身で好きに指定して付加する事が出来ます。
まず、「パーマリンク」の初期設定を確認しましょう。
WordPress管理画面の左側メニューを使います。
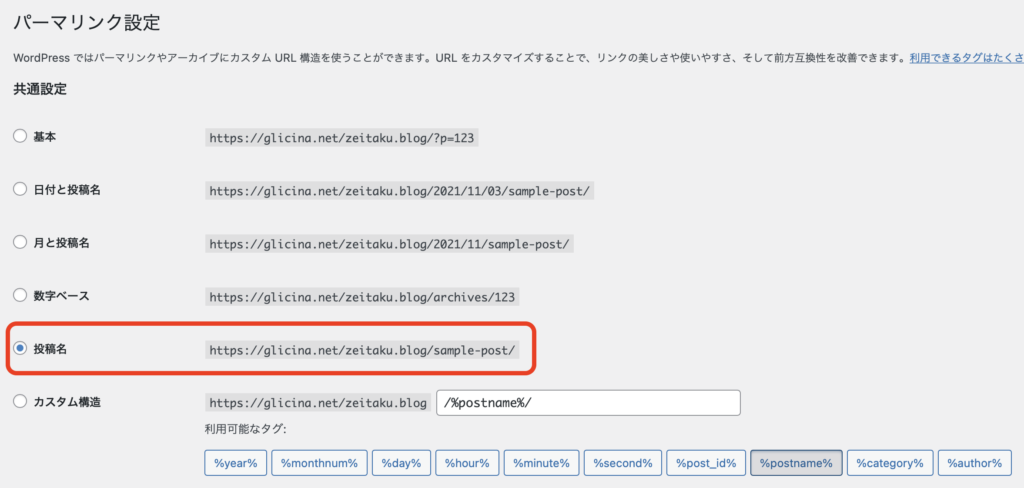
設定→パーマリンクと下記のパーマリンク設定画面が表示されます。

私の「子育てママで専業主婦の私があっという間に起業して贅沢生活」ブログの場合は、赤枠で囲ったものを「パーマリンク」の初期設定としています。
これには理由があります。
この後のパーマリンクを設定する直前で理解する事ができるようになっています。
この後は、個別記事の投稿画面でのパーマリンクの設定を行ってみましょう。
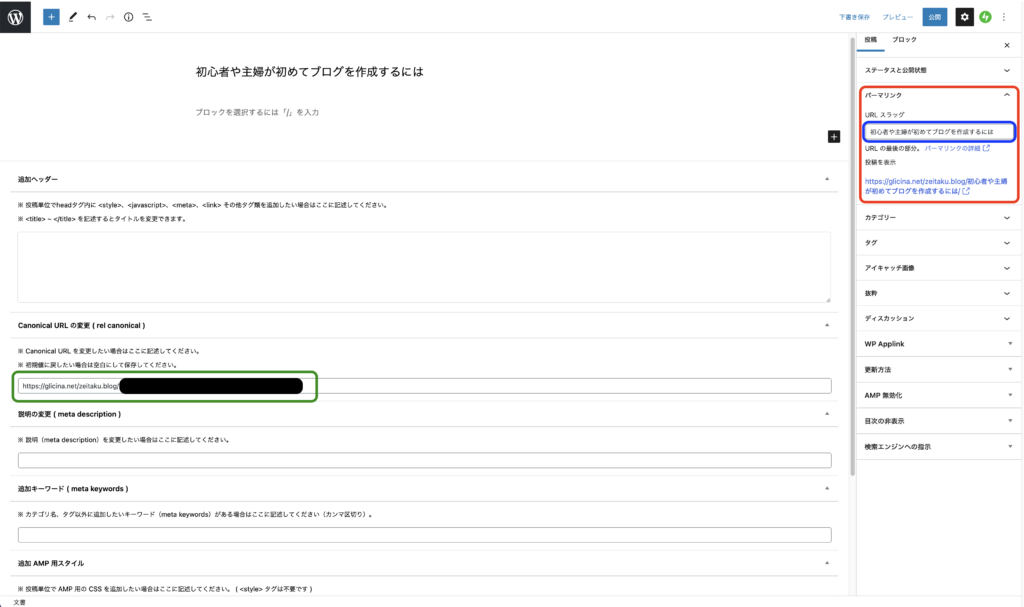
WordPressの画面の右側部分で設定を行います。

WordPress画面の右側に赤色で囲った部分がパーマリンクの設定部分になります。
青色で囲った部分で好きなURLを指定する事が出来るのですが、パーマリンクの初期設定を行っているので、今回の記事で何も設定しないと記事のタイトルをパーマリンクとしたURLが出来上がっています。
先ほどの初期設定は、毎回の記事でパーマリンクの設定を忘れたとしても、ブログ記事タイトルの日本語URLが出来るようにするための初期設定となっています。
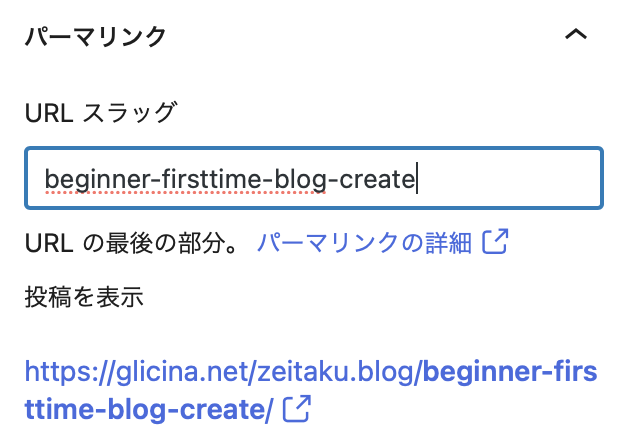
それでは、今回は記事タイトルが『初心者や主婦が初めてブログを作成するには』なのでパーマリンクを次のように設定しましょう。
「beginner-firsttime-blog-create」
パーマリンクが決まったところで、先ほどの画面の緑色で囲った部分にも同じものをコピーして、CanonicalURLを変更しておきましょう。
canonicalURLとは、正規URLをGoogleの検索エンジンに認識させるためのものとなります。
私たちのような素人にはあまり関係ないのですが、表向きのURLを変更している場合には、こちらのURLが正しいよっとGoogle先生に認識してもらうためのものになります。

これで「パーマリンク」の設定が個別記事に対して完了となります。
慣れたら初心者や主婦やママさんでも、全然問題なく簡単に出来ます。
ブロックエディタでブログの本文(記事内容)は普通に入力出来るか?
ブログの本文(記事内容)については基本的に今までのクラシックエディタと同様に入力することが可能となっています。
今までのように大きな紙に文字を書いていくイメージとは違い、個別のブロックを配置していき、そのブロックの中に文字を入力していくようなイメージとなります。
慣れないうちは改行するたびにブロックが次から次へと追加されていき収集がつかなくなってしまいます。
慣れてきたら、自分の意思でブロックを追加していけるようになると思います。
ブロックにも複数の種類が存在します
ブロックという言葉が先行していますので初心者や主婦の方は、この時点で何を行っているのか分からないと思います。
先ほども少し記載しましたが、ブログ記事を書く際にはブロックの中に本文を記載していくことになりますが、ブロックにもいくつかの種類が存在しています。
WordPressをクラシックエディタで作成していた時には、スラスラと記事本文を作成出来ていた人も、ブロックエディタを使うようになったら少し戸惑うかもしれません。
ブロックエディタでは、記事を書く際や写真を差し込む時など状況に応じて、ブロックを選択して追加します。
代表的なものをこちらで紹介します。
- 一般ブロック
- 見出し
- 段落
- 画像
- リスト
- 引用
- フォーマット
- テーブル
- カスタムHTML
- MarkDown
- レイアウト要素
- 画像の比較
- ボタン
- 続きを読む
- ウィジェット
- 採用しているテーマ(Thema)ごとのオリジナルブロック
私のブログの場合はLuxeritasです- 吹き出し
- ブログカード
- トピック
- 再利用可能
ブロックを配置するイメージ
ここまでブロックにも数種類あり、都度ブロックを配置する必要があることは理解できたと思います。
ブロックの配置をイメージするために簡単な図を作成しました。
私が作成するイメージになりますので、貴方の好きなようにカスタマイズしてくださいね。

このような形で、ブロックを次々に重ねていくイメージになります。
ブロックの種類は上述していますので参考にしてください。
見て分かると思いますが、初心者や主婦やママさんでもブロックを積み上げていく要領で簡単にブログを作成してく事が出来ます。
最後まで読んでいただいて有り難うございます。
この先も頑張っていこうと思います。
以前に私のブログでも記載しましたが。
Together Forever 永遠に、一緒に。
お時間があれば、是非私のホームページもご覧いただけると有難いです。
まだまだ、工事中のページばかりですが、頑張って更新しようと思っています。
「起業方法」・「WordPress」等、少しずつコンテンツも増やしていければと思っています。
あっという間に起業できるホームページ『主婦が得をするには起業が一番』は、
こちらから
↓↓↓↓↓
主婦が得をするには起業が一番
ブログトップページはこちらから
↓↓↓↓↓
子育てママで専業主婦の私があっという間に起業して贅沢生活




















ディスカッション
コメント一覧
まだ、コメントがありません