WordPressテーマ変更したいけれど、テーマ変更によってサイトが壊れたり、SEOに影響が出るのでは?という不安を感じていませんか?
この記事を読めば、その疑問が解決できます!
なぜなら、テーマ変更のリスクとその回避方法、そして安全にテーマを変更するための具体的な手順を初心者向けにわかりやすく説明しているからです。
今回の記事では、子育てママや主婦のような初心者でも安心してテーマを変更できる方法を詳しく解説しています。
WordPressは初心者でも簡単に使えるツールですが、テーマ変更にはいくつかのステップが必要です。
そこで今回「子育てママで専業主婦の私があっという間に起業して贅沢生活」のブログ記事でご紹介するタイトルは:
安全なWordPressテーマ変更方法とリスク回避【2024年版】:子育てママ&主婦のための完全ガイドをお届けします。
WordPressテーマ変更の基礎知識

WordPressテーマ変更は、ウェブサイトのデザインや機能を大きく左右します。
特に子育てママや主婦にとって、サイトの使いやすさや安全性は重要な要素です。
しかし、テーマ変更にはいくつかのリスクが伴い、慎重に行う必要があります。
このセクションでは、テーマ変更に関する基本的な知識と、それがサイトに与える影響について解説します。
WordPressテーマ変更の重要性とリスク
WordPressのテーマは、サイトのデザインや機能を決定する重要な要素です。
テーマを変更することで、サイトの外観を大幅に改善できますが、その一方で次のようなリスクも伴います。
- サイトの機能が壊れる:
- テーマによっては、既存のプラグインやカスタム機能が正しく動作しなくなる可能性があります。
- SEOへの影響:
- テーマが変わることで、ページ速度やモバイル対応が変わり、SEOに影響を与えることがあります。
- デザインの一貫性が崩れる:
- テーマ変更によって、サイト全体のビジュアルが統一されないことがあります。
これらのリスクを避けるために、テーマ変更前には必ずバックアップを取ることが重要です。
子育てママ&主婦にとってのテーマ変更の意義
子育てママや主婦にとって、ブログやサイトは情報発信や収益化の大切なツールです。
テーマ変更によって、次のようなメリットが得られます。
- 使いやすさの向上:
- より直感的で使いやすいデザインに変更することで、更新やメンテナンスが楽になります。
- モバイル対応の強化:
- 多くのユーザーがスマートフォンを利用しているため、モバイル対応のテーマに変更することで、より多くの読者を取り込めます。
- ブランドイメージの向上:
- サイトのデザインを刷新することで、訪問者に良い印象を与え、信頼感を高めることができます。
- SEO対策の向上:
- テーマによってはSEO対策が施されているものもあり、検索エンジンでの表示順位を上げることが期待できます。
テーマ変更は、時間と労力をかけて準備する価値のある作業です。
WordPressテーマ変更のリスクと注意点

WordPressテーマ変更は、サイトの外観や機能を一新できるメリットがありますが、慎重に行わないといくつかのリスクが伴います。
このセクションでは、テーマ変更に関連する一般的な問題、SEOへの影響、そしてこれらのリスクをどのように回避するかを解説します。
テーマ変更の一般的な問題
テーマ変更時によく見られる問題には次のようなものがあります。
- デザインの崩れ:
- 旧テーマから新テーマに変更すると、ページのレイアウトが崩れることがあります。
- 機能不具合:
- 新しいテーマが使用しているコードやプラグインが、現在の設定や他のプラグインと互換性がない場合、機能が正しく動作しないことがあります。
- ウィジェットやメニューのリセット:
- テーマを変更すると、ウィジェットの設定やメニューの構成がリセットされることがあります。
これらの問題に対処するために、テーマを変更する前に必ずバックアップを取ることが推奨されます。
テーマ変更によるSEOへの影響
テーマ変更はSEOに直接影響を与えることがあり、検索順位やサイトのトラフィックに大きな影響を与える可能性があります。
以下のポイントが重要です。
- ページの読み込み速度:
- 新しいテーマが重い場合、ページの読み込み時間が増加し、検索エンジンからの評価が下がることがあります。
- モバイル対応:
- モバイルフレンドリーでないテーマは、Googleのランキングに悪影響を与える可能性があります。
- 内部リンク構造の変化:
- テーマ変更によって、サイト内のリンクやナビゲーションが変わる場合、SEOに悪影響を及ぼす可能性があります。
テーマ変更後は、Google Search Consoleで問題がないか確認し、必要に応じて修正しましょう。
機能不具合の回避法
機能不具合を避けるためには、テーマ変更前にしっかりと準備を行うことが重要です。
以下の手順を踏むことで、不具合のリスクを最小限に抑えることができます。
- バックアップを取る:
- まず、テーマ変更前にサイト全体のバックアップを必ず取りましょう。
- プラグインとの互換性をチェック:
- 新しいテーマが使用しているプラグインと、既存のプラグインの互換性を確認します。
これらの手順を踏むことで、テーマ変更時のリスクを大幅に減らすことができます。
WordPressテーマ変更の準備と手順

WordPressテーマ変更は変更する前に、適切な準備を行い、手順を理解することで、リスクを最小限に抑え、サイトが円滑に動作するようにします。
このセクションでは、バックアップとテーマのインストール方法、リスク回避のためのチェックポイントについて詳しく説明します。
ステップバイステップガイド
以下の手順に従って、テーマ変更を安全かつ効率的に進めることができます。
この後で詳しく説明します。
- STEP1バックアップを取る:
最初に必ずサイト全体をバックアップします。
- STEP2新テーマのインストール:
テーマをインストールし、正しく反映されているか確認します。
- STEP3テーマのカスタマイズ:
インストール後、ヘッダーやフッター、色、フォント、ウィジェットなどの設定を調整します。
- STEP4リスク回避の確認を実施:
ページの読み込み速度やモバイル対応を確認し、PageSpeed InsightsやGTMetrixを使ってパフォーマンスを測定します。
- STEP5パフォーマンス確認:
ページの読み込み速度やモバイル対応を確認し、PageSpeed InsightsやGTMetrixを使ってパフォーマンスを測定します。
バックアップを取る
テーマ変更前には、まずサイトのバックアップを取ることが最優先です。
これにより、変更後に不具合が発生した場合でも元に戻すことができます。
- バックアップ方法:
- プラグイン(例:UpdraftPlus)を使用して、サイト全体(データベース、メディア、ファイル)をバックアップします。
新テーマのインストール方法
新しいテーマをインストールする手順を説明します。
WordPressのダッシュボードから簡単にテーマを導入する方法と、カスタムテーマのインストール方法の2つの方法があります。
以下に手順を示します。
- WordPressダッシュボードからのインストール:
- 管理画面にログインし、[外観] → [テーマ] を選択。
- [新規追加] をクリックし、使用したいテーマを検索。
- テーマを選択して[インストール]をクリック、その後[有効化]を選択。
- カスタムテーマのアップロード:
- ダウンロードしたテーマファイル(.zip形式)をアップロードします。
- [外観] → [テーマ] → [新規追加] → [テーマのアップロード]をクリック、ファイルを選択してインストール。
ここでは、概要程度しかお伝えしていませんので、こちらページ下部に画面説明ありで詳細に説明しています。
テーマのインストール後には、テーマ設定やプラグインとの互換性を確認しましょう。
テーマのカスタマイズ
テーマのインストール後、必要に応じてデザインや機能のカスタマイズを行います。
- ヘッダーとフッターの調整:
- [外観] → [カスタマイズ]から、ロゴやメニュー、フッターリンクの変更が可能です。
- 特に、サイトのブランディングを反映するために、ロゴやカラーパレットの調整を行いましょう。
- ウィジェットの設定:
- サイドバーやフッターにウィジェットを追加し、ユーザーが重要な情報にアクセスできるようにします。
- メニューの設定:
- ナビゲーションメニューをカスタマイズし、訪問者がサイト内をスムーズに移動できるようにします。
- フォントや色の変更:
- テーマに組み込まれたデザイン設定を使って、サイト全体の色やフォントを変更します。
カスタマイズを行うことで、訪問者にとって使いやすく、見やすいデザインを作成します。
リスク回避の確認を実施
テーマ変更時にリスクを回避するための具体的な手順は以下の通りです。
- プラグイン互換性チェック:
- 既存のプラグインが新しいテーマと問題なく動作するか、ステージング環境でテストします。
- 互換性のないプラグインがあれば代替案を検討します。
- セキュリティの強化:
- 新しいテーマがセキュリティ上の問題を抱えていないか確認し、脆弱性を防ぐためのセキュリティプラグイン(例:Wordfence)を使用してサイトをスキャンします。
- デザイン一貫性の確認:
- テーマ変更に伴い、既存のコンテンツやページが崩れていないかを確認し、必要に応じて修正を加えます。
- 特に、ページごとのデザインやフォント、ボタンのスタイルが統一されているか確認します。
リスクを回避することで、テーマ変更後に問題が発生しても迅速に対応できる準備が整います。
パフォーマンス確認
テーマ変更後、パフォーマンスの低下がないか確認します。
- サイト速度の測定:
- Google PageSpeed InsightsやGTMetrixを使って、テーマ変更がサイト速度にどのような影響を与えているか確認します。
- 改善ポイント:
- 画像サイズの圧縮や不要なスクリプトの削除を行い、ページの読み込み速度を向上させます。
- 改善ポイント:
- Google PageSpeed InsightsやGTMetrixを使って、テーマ変更がサイト速度にどのような影響を与えているか確認します。
- モバイルフレンドリーの確認:
- モバイル端末での表示が適切であるかをテストし、モバイル対応が十分でない場合は、レスポンシブデザインを最適化します。
- キャッシュの利用:
- W3 Total CacheやWP Super Cacheといったキャッシュプラグインを使用し、サイトのパフォーマンスを向上させます。
- これにより、サーバー負荷が軽減され、ページの読み込みが速くなります。
子育てママ&主婦向けのおすすめWordPressテーマ

WordPressのテーマ選びは、サイトのデザイン、SEO対策、使いやすさに大きな影響を与えます。
特に、子育てママや主婦がブログやウェブサイトを運営する際、操作が簡単で、SEOに強く、カスタマイズ性が高いテーマが求められます。
このセクションでは、そんなニーズに応えるおすすめのWordPressテーマを紹介します。
SEOに強いテーマの紹介
SEO対策が施されたテーマを使用することで、検索エンジンの結果に表示されやすくなり、アクセス数を増やすことが可能です。
以下のテーマは、SEOに強く、日本語サポートがあるため安心して使用できます。
- Cocoon:
- 無料で使用できる日本製テーマ。
- SEOやページ表示速度に優れ、初心者でも簡単に設定可能。
- 内部SEO対策が整っているので、特別な知識がなくても安心して利用できます。
- TCD:
- 美しいデザインとSEO最適化が施された有料テーマ。
- 企業サイトやブログ、ポートフォリオなど幅広く利用でき、特に収益化を目指すユーザーに最適。
- 多くのテンプレートやカスタマイズ機能が用意されています。
- THE THOR:
- SEOに最適化されたテーマで、AMP対応や高速表示機能を備えています。
- モバイルファーストでの最適化がしっかりされており、Googleの検索順位を上げたい方におすすめ。
レスポンシブデザインの重要性な理由
現代では、モバイル端末でのウェブ閲覧が増加しているため、サイトがどのデバイスでも適切に表示されるレスポンシブデザインは欠かせません。
- Googleのモバイルファーストインデックス:
- Googleはモバイル向けのサイト表示を重視しています。
- レスポンシブデザインが施されていないと、検索順位が下がるリスクがあります。
- ユーザー体験の向上:
- モバイルやタブレットでの表示が見づらいと、訪問者がすぐに離脱する可能性があります。
- レスポンシブ対応のテーマを使うことで、ユーザーがどのデバイスでも快適にサイトを閲覧できます。
使いやすさとカスタマイズ性
子育てママや主婦にとって、WordPressテーマは直感的で使いやすいことが重要です。
また、手軽にカスタマイズができることで、自分のサイトをオリジナルに仕上げることが可能です。
- Cocoon:
- シンプルな操作性を持ちながら、カスタマイズ性も豊富。
- ウィジェットやカラーパレットの設定が簡単にできるため、サイトを自分好みにアレンジできます。
- TCD:
- デザイン性とカスタマイズ性が高く、専門的な知識がなくても、洗練されたデザインを実現できます。
- 豊富なテンプレートと機能により、ブログや企業サイトにも適しています。
- THE THOR:
- 高度なカスタマイズが可能で、初心者から上級者まで幅広く使われています。
- 直感的な操作が可能で、デザインの変更や機能の追加も容易です。
まとめと次のステップ

WordPressテーマ変更は、デザインや機能性を向上させるための重要なプロセスですが、適切な手順を踏んでリスクを回避することが大切です。
このセクションでは、テーマ変更後のメンテナンスと、サイトを常に最適化するためのツールについて説明します。
テーマ変更後の注意点とメンテナンス
テーマ変更後は、サイトのパフォーマンスや機能に問題がないか定期的に確認する必要があります。
- キャッシュのクリア:
- 新しいテーマを適用後は、キャッシュをクリアして正しい内容が表示されているか確認しましょう。
- リンクのチェック:
- 内部リンクや外部リンクが正しく機能しているかを確認します。
- リンク切れがある場合は修正を行いましょう。
- プラグインの互換性確認:
- プラグインとテーマが正しく動作しているか、特にデザインや機能に不具合がないかチェックします。
- セキュリティ対策:
- セキュリティプラグインを使用し、サイトの脆弱性を定期的にスキャンします。
- テーマやプラグインの更新も重要です。
メンテナンスを定期的に行うことで、サイトの安定性を保つことができます。
継続的な最適化とツール紹介
サイトのパフォーマンスやSEOの向上には、定期的な最適化が欠かせません。
以下のツールを活用して、継続的な改善を行いましょう。
- Google Search Console:
- サイトの検索パフォーマンスを監視し、SEO上の問題点を見つけて修正できます。
- 特にインデックスのステータスやモバイル対応のチェックに役立ちます。
- Google PageSpeed Insights:
- ページの読み込み速度を測定し、パフォーマンスの改善ポイントを指摘してくれるツールです。
- 画像の圧縮やスクリプトの最適化に役立ちます。
- Yoast SEO:
- WordPressのSEO最適化プラグインで、ページや投稿のメタデータ、キーワード最適化、内部リンクの提案など、SEOに関するあらゆる最適化を支援します。
- Broken Link Checker:
- サイト内のリンク切れを自動でチェックし、SEOの評価を下げないように修正を促すツールです。
これらのツールを活用し、定期的にサイトの状態を確認していくことで、SEOやユーザーエクスペリエンスを向上させ、長期的に効果的な運営が可能になります。
よくある質問と回答(FAQ)
-1-2.png)
WordPressテーマ変更時に生じる疑問やリスクについて、初心者の方でも理解できるよう、よくある質問をまとめました。
このFAQでは、テーマ変更に関する主要な質問にお答えします。
- QWordPressテーマ変更時にサイトが壊れるリスクはありますか?
- A
はい、リスクがありますが、適切な準備を行えば防げます。
テーマ変更時に、サイトのデザインが崩れたり、機能が正しく動作しなくなることがあります。
特にプラグインとの互換性やカスタムコードが影響することが多いです。
このリスクを最小限に抑えるために、以下のステップを行います。
- バックアップを取る。
- ステージング環境でテストを行う。
- プラグインやカスタムコードの互換性を確認する。
- Qテーマ変更後にSEOが影響を受けることはありますか?
- A
はい、テーマ変更はSEOに影響を与える可能性があります。
特に、テーマの読み込み速度やモバイル対応、構造化データなどが変更されることで、SEOパフォーマンスが変わることがあります。
変更後は次の点を確認し、必要に応じて調整を行うことが重要です。
- Google Search Consoleでのエラー確認。
- ページ速度のテスト(PageSpeed Insightsなど)。
- メタタグやタイトルの設定が正しいかどうか確認。
- Qテーマ変更時の推奨ツールはありますか?
- A
はい、テーマ変更時に便利なツールがあります。
テーマ変更を安全かつスムーズに行うために、以下のツールを活用することをお勧めします。
- UpdraftPlus: サイト全体のバックアップと復元を簡単に行えるプラグインです。
- WP Staging: ステージング環境を作成し、本番サイトに影響を与えずに変更をテストできます。
- Google PageSpeed Insights: テーマ変更後のページ速度を分析し、改善ポイントを指摘してくれるツールです。
WordPressテーマの削除とアップロードの詳細手順(画像あり)
-1-2.png)
ここではWordPressテーマの削除方法について画面を用いて詳細に説明します。
実は慣れたらすごく簡単な作業なんですが、私も超初心者の頃に分からなくてチョット調べながら作業したことを思い出したので、今回の記事にしています。
今回は文字よりも画像多めの記事になると思います。
① WordPressにログインします。
これはみなさん慣れていると思いますので説明は省略します。
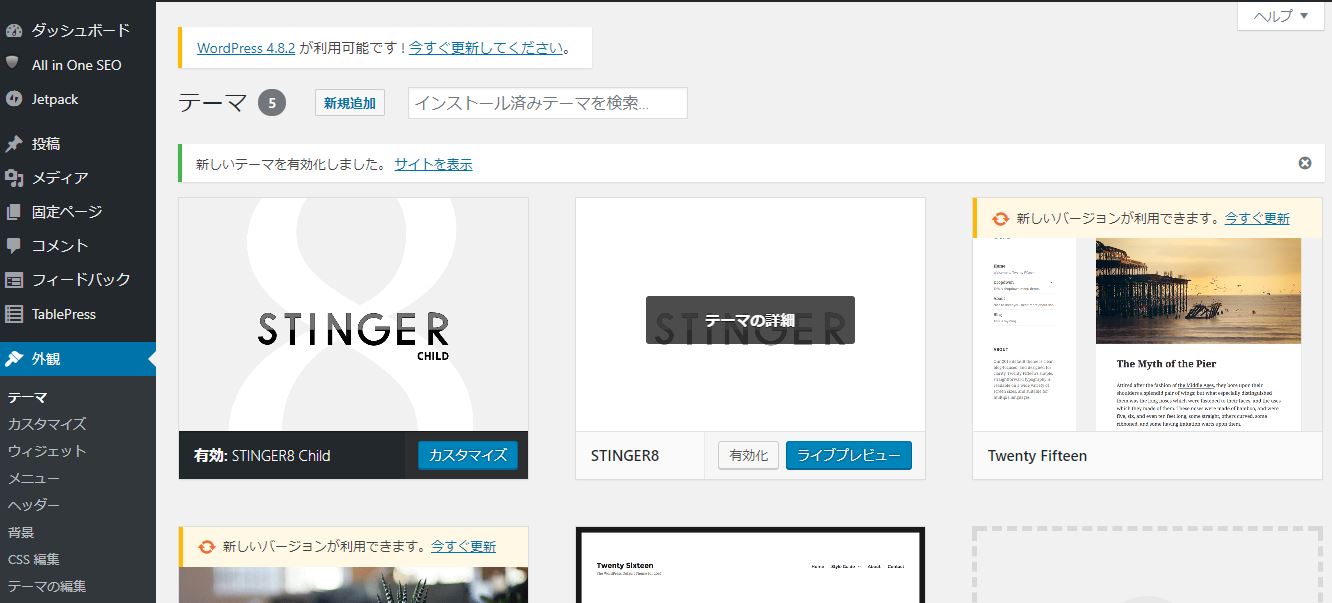
②管理画面の左側に表示されているメニューの中から「外観」を選択します。
すると以下のような画面が表示されます。

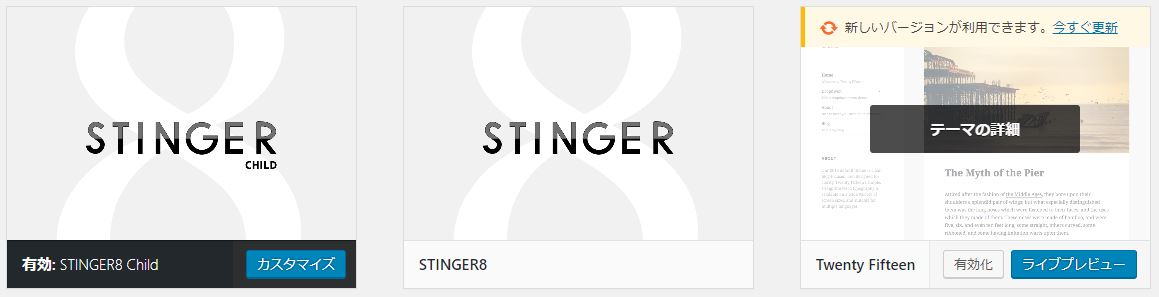
③画面中央に幾つか表示されている中から、まずは一つ選択してみましょう。
クリックすると、以下のようにテーマの上に「テーマの詳細」と表示されます。

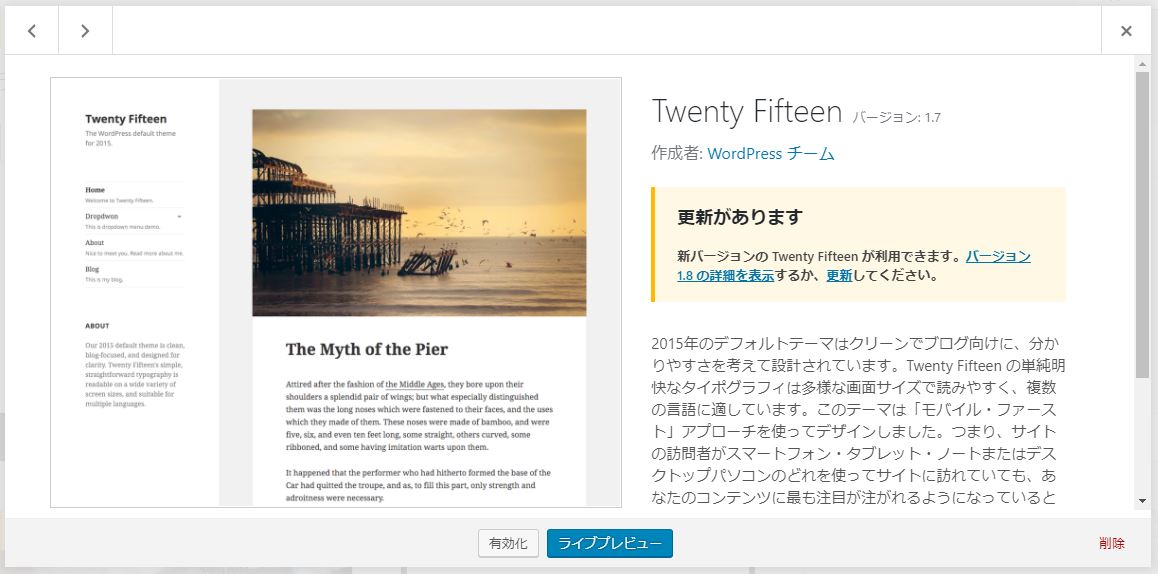
④実際に「テーマの詳細」を確認するためにクリックして、テーマの詳細を確認してみましょう。
どのテーマも素晴らしいのですが、自分に合ったテーマを同様の手順にて探してみてください。

⑤詳細を確認した段階で、このテーマは使わないなぁっと思った場合は削除することも可能です。
実際に私は削除しています。
レンタルサーバーの容量はこのテーマがあるぐらいで、空き容量を圧迫することは無いのですが、不必要なものを置いておくと後になってゴチャゴチャと醜くなるので、サクッと削除してしまいます。
今後使いたい時がきたら、その時にダウンロードすれば良いだけです。
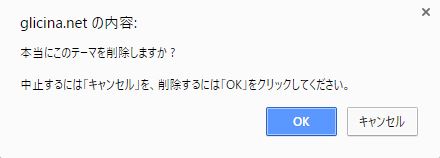
先程の画面にて、右下にコッソリとある「削除」ボタンを押下すると、不必要なテーマを削除するための確認画面が下記のように表示されます。
ここで「OK」ボタンを押下することで削除することが可能です。
削除後の画面を確認すると一覧画面からもテーマが削除されていることが確認できます。

⑥次に手元に新規のテーマがある場合は、テーマをアップロードして使用することが可能となっています。
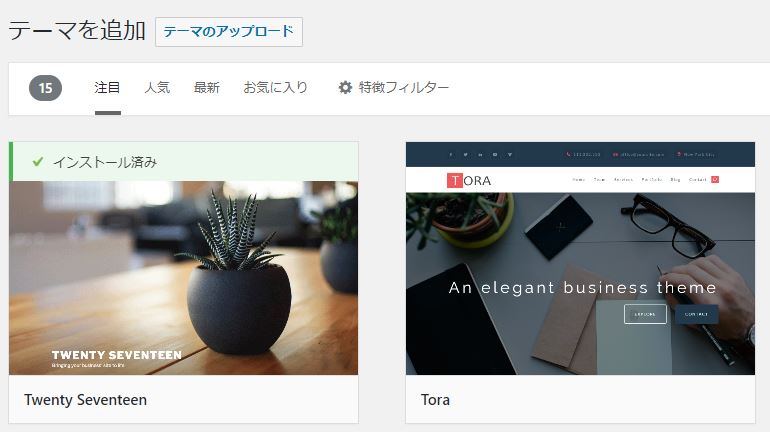
テーマの一覧が表示されている画面にて、「新規追加」ボタンを押下すると、下記のような画面が表示されます。
この画面にて、さらに「テーマのアップロード」ボタンを押下してください。

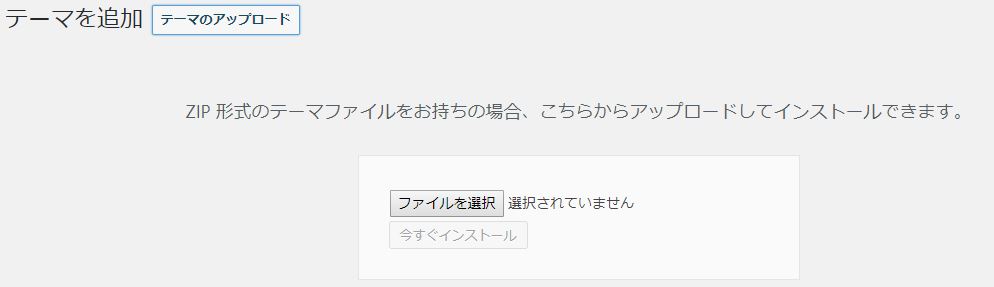
⑦テーマのアップロードボタンを押下すると、以下の画面が表示されます。
「ファイルを選択」から手元のテーマをアップロードして利用することが可能になります。
アップロードできたら「今すぐインストール」ボタンを押下してください。

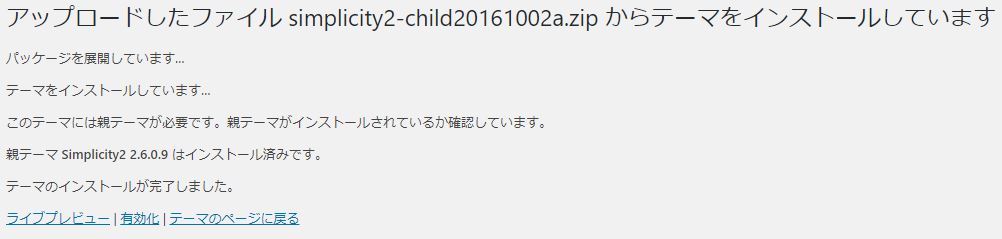
⑧インストールが開始されると以下のような画面が表示されます。
※インストールが完了したら、テーマの『有効化』を忘れないようにしてください。

今回の作業で私がつまずいたのは、削除するときの右下にコッソリと表示される「削除」ボタンがなかなか見つけられなかったことですね。
しかし、削除しないのであれば問題ないと思います。
※テーマを変更することで、今まで作成したブログの体裁が変わってしまいますので、作業は慎重に行う必要があると思います。
ご自身の責任において、作業を行うようにお願いします。
テーマ変更時の注意点
バックアップの重要性
テーマを変更する前には、必ずサイトのバックアップを取るようにしましょう。
これにより、何か問題が発生した際にも安心です。バックアップは、サイトのデータベースやファイルを保存する作業です。
多くのホスティングサービスでは、簡単にバックアップを取ることができるツールが提供されています。
バックアップの方法や頻度、保存場所など、詳しい情報を知っておくことで、万が一の時も安心です。
子テーマの利用
テーマのカスタマイズを多く行う場合、子テーマを利用することで、アップデート時にカスタマイズ内容が失われるのを防ぐことができます。
子テーマは、親テーマの機能やデザインを継承しつつ、独自のカスタマイズを加えることができるテーマです。
WordPressのテーマをカスタマイズする際、直接親テーマのファイルを編集すると、テーマのアップデート時にカスタマイズ内容が失われるリスクがあります。
この問題を回避するために、子テーマを利用する方法が推奨されています。
子テーマとは
子テーマは、親テーマの機能やデザインを継承しつつ、独自のカスタマイズを加えることができるテーマです。
子テーマを使用することで、親テーマのアップデートを行っても、カスタマイズ内容が保持されるため、安心してカスタマイズを楽しむことができます。
子テーマの作成方法
子テーマを作成するには、以下の手順を参考にしてください。
- 新しいフォルダを作る:
wp-content/themes/という場所に新しいフォルダ(ディレクトリ)を作ります。- この新しいフォルダの名前が、あなたの子テーマの名前になります。
- スタイルシートを作る:
- 新しいフォルダの中に、
style.cssという名前のファイルを作成します。 - このファイルは、子テーマの見た目やデザインを決めるためのものです。
- 新しいフォルダの中に、
- スタイルシートに情報を書き込む:
- 作成した
style.cssファイルに、以下のような情報を書き込みます。
- 作成した
- 親テーマのデザインを引き継ぐ:
style.cssファイルに、以下のようなコードを追加して、親テーマのデザインをそのまま引き継ぎます。
- 子テーマを使う:
- WordPressの管理画面から「外観」→「テーマ」に移動し、作成した子テーマを選択して「有効化」をクリックします。
/*
Theme Name: あなたの子テーマの名前
Template: 使っている親テーマのフォルダ名
*/この情報は、WordPressに「これは子テーマのファイルだよ」と教えるためのものです。
@import url("../親テーマのフォルダ名/style.css");この情報は、WordPressに親テーマのデザインをそのまま引き継ぐためのものです。
どのような場面で子テーマを利用すると良いのか
- 親テーマのデザインや機能を大幅にカスタマイズしたい場合。
- 親テーマのアップデートを頻繁に行いたいが、カスタマイズ内容を保持したい場合。
- PHPファイルやJavaScriptを編集したい場合。
- 複数のウェブサイトで同じカスタマイズを適用したい場合。
子テーマを利用することで、安心してテーマのカスタマイズを行うことができます。
初心者の方でも、上記の手順に従って簡単に子テーマを作成し、カスタマイズを楽しむことができるでしょう。
親テーマが子テーマを提供している場合
一部の親テーマは、ユーザーが簡単にカスタマイズを行えるように、あらかじめ子テーマを提供していることがあります。
このような場合、ユーザーは子テーマを自分で作成する手間を省くことができ、安心してカスタマイズを開始することができます。
親テーマが子テーマを提供している場合の利点
- 簡単なセットアップ:
- 親テーマの開発者が提供する子テーマは、親テーマとの互換性が確保されているため、セットアップが簡単です。
- 安定性:
- 親テーマの開発者が提供する子テーマは、親テーマのアップデートに合わせて更新されることが多いため、安定して使用することができます。
- サポート:
- 親テーマの開発者が提供する子テーマには、公式のサポートが受けられる場合があります。
最後まで読んでいただいて有り難うございます。
本日も、みなさんにとって最高の一日になりますように。
この先も頑張っていこうと思います。
以前に私のブログでも記載しましたが。
Together Forever 永遠に、一緒に。

お時間があれば、是非私のホームページもご覧いただけると有難いです。
まだまだ、工事中のページばかりですが、頑張って更新しようと思っています。
「起業方法」・「WordPress」等、少しずつコンテンツも増やしていければと思っています。
あっという間に起業できるホームページ『主婦が得をするには起業が一番』は、
こちらから
↓↓↓↓↓
主婦が得をするには起業が一番
ブログトップページはこちらから
↓↓↓↓↓
子育てママで専業主婦の私があっという間に起業して贅沢生活


