ブログやホームページの表示速度が遅いと、ビジネスに悪影響を及ぼすのではないかという疑問はありませんか?
多くのブログやホームページの運営者が、遅いページ読み込み時間によるユーザー離脱やSEO(検索エンジン最適化)への悪影響に悩んでいます。
こうした問題に直面していると、ブログやホームページのパフォーマンスをどのように改善すべきか分からないことが多いです。
この記事を読んだら、こうした悩みや疑問はすべて解決できます!
ページの読み込み時間を短縮し、ユーザー体験を向上させるための具体的な方法を詳しく解説します。
これにより、SEO効果を高め、ビジネスの成功をサポートすることができます。
なぜなら、ブログやホームページの表示速度の最適化は、ビジネスの成果に直結する重要な要素だからです。
表示速度の速いブログやホームページは、ユーザーの離脱率を減少させ、コンバージョン率を向上させるだけでなく、検索エンジンでの順位を上げることにもつながります。
閲覧するユーザーにとってストレスフリーであり、ブランドイメージの向上にも寄与します。
今回の記事では、ブログやホームページの表示速度がビジネスやSEOに与える影響、具体的な速度改善策、そして実際に使用できるツールの紹介などを含めて、徹底的に説明しています。
これを参考にして、あなたのウェブサイトを最適化し、競合に負けないパフォーマンスを実現しましょう。
そこで今回「子育てママで専業主婦の私があっという間に起業して贅沢生活」のブログ記事でご紹介するタイトルは:
ブログとサイトの速度改善:ホームページ表示速度を最適化する全ガイドをお届けします。
ブログやホームページの表示速度の重要性
ブログやホームページの表示速度がビジネスやSEOに与える影響
ブログやホームページの表示速度は、ビジネスの成功とSEO(検索エンジン最適化)において極めて重要な要素です。
表示速度が遅いブログやホームページは、ユーザーの離脱率を高め、コンバージョン率を低下させる可能性が高まります。
特に、モバイルユーザーにおいては、ページの読み込み時間が3秒を超えると、53%のユーザーがそのページを離れるというデータもあります。
このユーザー行動は、直接的にビジネスの売上やリード獲得に悪影響を及ぼします。
さらに、Googleはページの表示速度をランキング要因として使用しています。
これは、ユーザーが遅いサイトに対してネガティブな経験を持つことが多いためです。
ページ速度が速いブログやホームページは、検索結果でのランキングが向上し、オーガニックトラフィックの増加につながる可能性があります。
また、速いウェブサイトは、広告キャンペーンの品質スコアを向上させ、クリック単価(CPC)を削減し、広告費用対効果(ROAS)を高めることもできます。
ユーザー体験向上のための速度最適化の必要性
ユーザー体験(UX)は、ブログやホームページの成功において重要な要素であり、速度最適化はその中心にあります。
ページ読み込み時間が早いブログやホームページは、ブログやホームページ内でより多くのページを閲覧され、コンバージョンに至る可能性を高めます。
逆に、表示速度の遅いページはユーザーのフラストレーションを引き起こし、サイトからの即時離脱を招く可能性があります。
特にモバイル環境では、インターネット接続が不安定であることが多く、速度の遅さがさらに目立つことがあります。
そのため、モバイルフレンドリーなデザインと共に、速度最適化を進めることが重要です。
たとえば、画像の最適化、キャッシュの利用、JavaScriptやCSSの最小化など、さまざまな速度改善策がユーザー体験を向上させます。
最適化されたサイトは、ユーザーが目的を達成するための手助けをし、結果的にビジネスの成功につながります。
速度は単なる技術的な要因ではなく、ユーザーエンゲージメント、リテンション、そして最終的な売上にも影響を与える戦略的な要素です。
ブログやホームページの表示速度を計測する方法
ブログやホームページの表示速度の計測はしっかりとしていますか。
ブログやホームページを訪問していただく際にはサイトが表示される速度はすごく大切な材料になります。
ブログやホームページの表示速度を正確に把握し、最適化のための具体的な手順を実施するためには、信頼性の高い計測ツールを使用することが不可欠です。
このセクションでは、最も効果的な5つのツールについて説明し、それぞれの使用方法を解説します。
今回の記事では、ブログやホームページの表示速度を計測できるサイト等のご紹介です。
ブログやホームページの表示速度を計測するには、以下のツールを利用するのが有効的です。
- Google PageSpeed Insights
- Pingdom
- GTMetrix
- WebPageTest
- YSlow
これらのツールは、ページの読み込み速度を評価し、改善すべき項目を提案します。
URLを入力し、分析を開始するだけで簡単に速度を計測できます。
Google PageSpeed Insightsの利用
Google PageSpeed Insightsは、Googleが提供する無料のブログやホームページの表示速度測定ツールで、モバイルおよびデスクトップ環境でのページ速度を評価します。
このツールは、ユーザー体験に影響を与える主要な要素(例:画像の最適化、JavaScriptのレンダリングブロックなど)について詳細なレポートを提供します。
問題点や具体的な改善方法まで示してくれるため、SEO初心者にも非常に便利です。
- Google PageSpeed Insightsにアクセスします。
- 測定したいウェブページのURLを入力し、「分析」ボタンをクリックします。
- 数秒後、モバイルとデスクトップの両方でのパフォーマンススコアが表示されます。
- 各スコアは「良好」「改善が必要」「低速」の3つのカテゴリに分類され、具体的な改善提案が示されます。
具体的な利用方法は記事の後半でご紹介します。
Pingdomの利用
Pingdomは、グローバルに分散したサーバーからブログやホームページのパフォーマンスをテストすることができるツールで、リアルタイムでのパフォーマンス計測に優れています。
特に、ユーザーがアクセスする地域に基づいて、実際のロード時間を測定できる点が特徴です。
このツールは日本語に対応していませんが、視覚的にわかりやすいUIが特徴で、要素ごとの表示速度やコンテンツタイプごとの容量、ドメインごとの表示速度などを一覧することが可能です。
アクセス元も複数の地域から選べます。
- Pingdomにアクセスします。
- 「Website URL」に測定したいウェブサイトのURLを入力し、「Start Test」をクリックします。
- 地理的なロケーションを選択し、テストを開始します。
- テスト結果には、ページのロード時間、ページサイズ、リクエスト数などが表示されます。
- 世界中の異なる地域からテストが可能
- 詳細なリクエストごとの分析を提供
- パフォーマンスのトラッキング機能を搭載
GTMetrixの利用
GTMetrixは、ブログやホームページのパフォーマンスを詳細に分析し、ページ速度の問題点を特定するのに役立つツールです。
このツールは、Google PageSpeedとYahooのYSlowを統合し、総合的なパフォーマンスレポートを提供します。
計測結果がランクで表され、予備知識がなくても一目瞭然に表示速度の評価を下すことができます。
要素ごとの表示速度についてもA~Fランクでの評価が適用されているため、改善点を見落とす心配はありません。
- GTMetrixにアクセスします。
- 測定したいウェブページのURLを入力し、「Test your site」をクリックします。
- 数秒後、PageSpeedとYSlowの両方のスコアが表示されます。
- レポートには、ロード時間、総ページサイズ、リクエスト数、そして具体的な最適化提案が含まれます。
WebPageTestの利用
WebPageTestは、複数の地域やブラウザでブログやホームページをテストし、パフォーマンスに関する詳細なレポートを生成します。
特に、詳細なタイムラインと動画キャプチャ機能が強力なツールです。
- WebPageTestにアクセスします。
- テストするウェブページのURLを入力し、テストロケーションやブラウザを選択します。
- 「Start Test」をクリックし、結果を待ちます。
- レポートには、タイムライン、最初のバイトまでの時間、フルページの読み込み時間、さらにはビデオキャプチャが含まれます。
- 詳細なタイムラインと動画によるロードプロセスの分析
- 異なるブラウザや地域からのテストが可能
- 高度な設定オプション(例えば、複数回のテスト実行)
YSlowの利用
YSlowは、ブログやホームページの表示速度をYahooのパフォーマンスベストプラクティスに基づいて評価するツールで、フロントエンドの最適化に焦点を当てています。
YSlowは、主にJavaScriptやCSSの最適化に関する提案を提供します。
- YSlowをブラウザの拡張機能としてインストールします。
- 測定したいウェブページを開き、YSlowを起動します。
- 「Run Test」をクリックし、分析結果を確認します。
- レポートには、ページ速度を低下させる要因とその改善策がリストアップされます。
- フロントエンド最適化に特化
- JavaScriptやCSSの最小化、コンテンツのキャッシュ化などの提案を提供
- 主要ブラウザの拡張機能として利用可能
各ツールの特徴と選択のポイント
各ツールには、それぞれ異なる強みと特徴があります。
以下に、各ツールを選択する際のポイントをまとめます。
- Google PageSpeed Insights:
- Googleが提供する公式ツール。
- SEOへの影響を直接評価するため、基本的なページ速度測定に最適。
- Pingdom:
- 世界中の異なるロケーションからテストできるため、グローバルなサイト向けに最適。
- リアルタイムでのパフォーマンス測定に優れる。
- GTMetrix:
- 総合的な分析を求める場合に最適。
- PageSpeedとYSlowを統合しているため、幅広い最適化提案を得られる。
- WebPageTest:
- 詳細なタイムライン分析やビデオキャプチャを必要とする場合に最適。
- 高度な設定が可能で、複雑なパフォーマンステストに向いている。
- YSlow:
- フロントエンドの最適化に特化したツール。
- 特にJavaScriptやCSSの最適化を重視する場合に最適。
各ツールの特徴と選択のポイント
このセクションでは、ブログやホームページの表示速度測定ツールとして一般的に使用される5つのツールの特徴と、それぞれの選択のポイントを解説します。
これにより、あなたのニーズに最も適したツールを選択できるようになります。
ホームページ表示速度の計測ツールは多種多様で、それぞれに特徴と選択のポイントがあります。
Google PageSpeed Insightsの特徴
Google PageSpeed Insightsは、Googleが提供する公式のWebサイト速度測定ツールで、特にSEOを意識したWebサイト運営者にとって不可欠なツールです。
- モバイルとデスクトップの両方で分析:
- Google PageSpeed Insightsは、モバイルデバイスとデスクトップデバイスの両方でページのパフォーマンスを評価します。
これにより、異なるデバイスでのユーザー体験を改善するための具体的な提案が得られます。
- Google PageSpeed Insightsは、モバイルデバイスとデスクトップデバイスの両方でページのパフォーマンスを評価します。
- Googleのアルゴリズムに基づいた評価:
- このツールは、Googleの検索アルゴリズムに直接結びついた評価を提供するため、SEOの観点から非常に重要です。
特に、Core Web Vitals(LCP、FID、CLS)の改善に役立ちます。
- このツールは、Googleの検索アルゴリズムに直接結びついた評価を提供するため、SEOの観点から非常に重要です。
- 改善提案が明確:
- 診断結果は、サイト速度を低下させている要因を特定し、それに対する具体的な改善提案を示します。
- SEOを重視するサイト向け:
- SEOを強化したい場合や、Googleの検索順位を向上させたい場合には、このツールが最適です。
- 幅広いデバイス対応:
- モバイルとデスクトップの両方のパフォーマンスを向上させたい場合にも有効です。
Pingdomの特徴
Pingdomは、ブログやホームページのパフォーマンスをリアルタイムで監視し、世界中の異なる地域からのアクセス速度を測定できるツールです。
- リアルタイム監視:
- Pingdomは、リアルタイムでのパフォーマンス監視を提供し、サイトの可用性や応答時間を常時チェックできます。
- アラート機能もあり、問題が発生した際に即座に通知されます。
- グローバルなテスト:
- 世界中の異なるサーバーロケーションからのテストが可能で、地域ごとのパフォーマンスを詳細に分析できます。
- ユーザーフレンドリーなインターフェース:
- インターフェースが直感的で使いやすく、詳細なレポートや分析結果が簡単に確認できます。
- グローバルなパフォーマンスを測定したい場合:
- 国際的にアクセスされるサイトの場合、Pingdomの地域別のパフォーマンス測定が非常に役立ちます。
- リアルタイム監視が必要な場合:
- サイトのダウンタイムやパフォーマンスの変動に迅速に対応したい場合、このツールが適しています。
GTMetrixの特徴
GTMetrixは、ページ速度とパフォーマンスを包括的に分析し、詳細なレポートを提供するツールです。
特に、Google PageSpeedとYahooのYSlowを組み合わせた分析が特徴です。
- 詳細なパフォーマンスレポート:
- GTMetrixは、ページのロード時間、ファイルサイズ、リクエスト数など、詳細なパフォーマンスメトリクスを提供します。
- ビジュアルツール:
- ページのロードプロセスを視覚的に確認できるタイムラインや、ビデオキャプチャ機能があり、ユーザーがどのようにページを体験しているかを視覚化できます。
- カスタマイズ可能なテスト:
- サーバーロケーション、ブラウザ、接続速度など、さまざまな条件でのテストが可能。
- 詳細な分析を求める場合:
- ページ速度に関する包括的なデータを得たい場合に適しています。
- 複数の条件でテストしたい場合:
- 異なる接続条件やデバイスでのパフォーマンスを検証したい場合に役立ちます。
WebPageTestの特徴
WebPageTestは、ブログやホームページのパフォーマンスを複数の地域やブラウザでテストし、詳細な分析を行うための強力なツールです。
- 詳細なタイムライン分析:
- ページのロードプロセスを詳細に解析し、各要素がロードされるタイミングをタイムライン形式で表示します。
- ビデオキャプチャ機能:
- ページのレンダリング過程をビデオでキャプチャし、どの部分がパフォーマンスに悪影響を与えているかを視覚的に確認できます。
- 高度な設定オプション:
- 複数回のテスト実行や、特定の条件下でのパフォーマンス測定など、非常にカスタマイズ可能なテストが可能です。
- 細部にわたるパフォーマンス分析が必要な場合:
- ページのロードプロセスの詳細な解析が必要な場合、このツールが適しています。
- カスタマイズ可能なテストが求められる場合:
- 特定の条件や設定でのテストが必要な場合に最適です。
YSlowの特徴
YSlowは、Yahooのパフォーマンスベストプラクティスに基づいてウェブページを分析し、フロントエンドの最適化提案を行うツールです。
- フロントエンドの最適化に特化:
- YSlowは、特にJavaScriptやCSSの最適化、コンテンツのキャッシュ化、画像の圧縮など、フロントエンドのパフォーマンス向上に焦点を当てています。
- 簡単なインストールと使用:
- ブラウザ拡張機能として利用でき、簡単にサイトのパフォーマンスを分析できます。
- カスタマイズ可能なルールセット:
- ベースとなるルールセットをカスタマイズすることで、自分のサイトに最も適した最適化提案を得ることができます。
- フロントエンドの最適化が重要な場合:
- 特にJavaScriptやCSSの最適化に重点を置いている場合に最適です。
- シンプルなツールを求める場合:
- 簡単に使用できるツールを探している場合に適しています。
ブログやホームページの改善ポイントは
ブログやホームページのパフォーマンスを改善するためには、具体的な対策を講じることが重要です。
Google PageSpeed Insightsが通常提案する改善事項を念頭に置きながら、このセクションでは、私から提案する具体的な改善策を解説します。
Google PageSpeed Insightsの通常提案事項
多くの場合Googleは以下のような提案をしてきます。
- 次世代フォーマットでの画像の配信
- 使用していない JavaScript の削減
- レンダリングを妨げるリソースの除外
- 最初のサーバー応答時間を速くしてください
- メインスレッド処理の最小化
- JavaScript の実行にかかる時間の低減
どれをとっても、あっ、そうか!ココ修正しようと簡単にはなりません。
ここから大変です。
改善方法や改善報告は、このあと順次アップしていきます。
自分でもう少しSEOについて勉強してみようと思った貴方はSEOについて少し勉強してみる
を覗いてみてください。
この後で私から提案する改善ポイント
ブログやホームページの表示速度を改善する方法はいくつかあります。
ブログやホームページの表示速度を改善するためには、以下のようなステップが必要となります。
- 画像の最適化
- キャッシュの利用
- 不要なプラグインの削除
- CDNの利用
- スクリプトの最適化
これらの提案を実践することで、ブログやホームページパフォーマンスが大幅に向上し、ユーザー体験が大きく改善されSEOのパフォーマンスを高めることができます。
以下のセクションで、各改善ポイントについて詳しく解説します。
画像の最適化
画像の最適化は、ブログやホームページの読み込み速度を向上させる最も効果的な方法の一つです。
画像が適切に最適化されていないと、ページの読み込みが遅くなり、ユーザーが離脱する原因となります。
ここでは、画像のフォーマット選択、圧縮、レスポンシブ画像について説明します。
画像のフォーマット選択
画像フォーマットの選択は、パフォーマンスに大きく影響します。
次世代フォーマットの使用は、Google PageSpeed Insightsでも頻繁に推奨される改善策です。
- JPEG:
- 写真やグラデーションが多い画像に適しています。
- 高圧縮でも比較的画質が保たれるため、写真向けに最適です。
- PNG:
- 透明性が必要な画像やロゴ、アイコンに最適です。
- 画質は良好ですが、ファイルサイズは大きくなります。
- WebP:
- 次世代フォーマットであり、JPEGやPNGよりもファイルサイズを小さく保ちつつ、画質を維持します。
- 多くのブラウザでサポートされており、推奨されるフォーマットです。
- 高品質を維持しつつ、ファイルサイズを最小限に抑えるために、可能であればWebPフォーマットを使用することが推奨されます。
画像の圧縮
画像の圧縮は、ページ速度を改善するための重要なステップです。
圧縮により、ファイルサイズを大幅に削減し、読み込み時間を短縮できます。
- ロスレス圧縮:
- 圧縮前と同じ画質を保ちながら、ファイルサイズを縮小します。
- PNGなどに使用されます。
- ロス圧縮:
- 画質を若干犠牲にして、さらに圧縮率を高めます。J
- PEGに多く使用されます。
- TinyPNG:
- PNGおよびJPEG画像をロスレス圧縮するオンラインツール。
- ImageOptim:
- 複数の圧縮方法を提供し、画像を効率的に最適化します。
レスポンシブ画像
レスポンシブ画像の導入は、異なるデバイスに最適な画像を提供するために不可欠です。
これにより、モバイルユーザーも高速で快適な閲覧体験を得ることができます。
srcset属性:- ブラウザがデバイスに最適な画像サイズを選択できるようにします。
picture要素:- 異なるメディアクエリに応じて適切な画像を提供します。
- デバイスごとに適切なサイズの画像を配信することで、ページの読み込み時間が短縮されます。
キャッシュの利用
キャッシュは、ウェブサイトの速度を大幅に向上させる効果的な手段です。
ここでは、ブラウザキャッシュとHTTPキャッシュヘッダーの利用について説明します。
ブラウザキャッシュ
ブラウザキャッシュを利用することで、ユーザーが再訪問した際に、ページの読み込み速度が大幅に向上します。
Cache-Controlヘッダーを設定し、キャッシュの期間や条件を指定します。
例として、Cache-Control: max-age=31536000で1年間のキャッシュが設定できます。
- ページの読み込み速度が向上し、ユーザー体験が改善されます。
HTTPキャッシュヘッダー
HTTPキャッシュヘッダーは、ブラウザがどのようにリソースをキャッシュするかを制御するために使用されます。
Expires:- リソースの有効期限を指定します。
これにより、指定された期間中はキャッシュされたリソースが使用されます。
- リソースの有効期限を指定します。
ETag:- リソースのバージョン管理に使用され、変更があった場合のみ新しいリソースをダウンロードします。
- サーバーの負荷を軽減し、効率的なリソース管理が可能になります。
不要なプラグインの削除
不要なプラグインは、サイトのパフォーマンスを低下させる主要な原因の一つです。
プラグインの削除により、ページの読み込み速度を改善し、サイトの安定性を高めることができます。
- プラグインの監査:
- 定期的にインストールされているプラグインを監査し、本当に必要なものだけを残すようにします。
- 軽量な代替プラグインの検討:
- 重いプラグインを使用している場合、より軽量で効率的な代替プラグインを検討します。
- サイトのパフォーマンスが向上し、ページの読み込み時間が短縮されます。
また、セキュリティリスクも低減されます。
CDNの利用
CDN(コンテンツデリバリーネットワーク)は、ウェブサイトの読み込み速度を向上させるために広く利用されています。
特に、世界中のユーザーに対して高速なコンテンツ配信が可能になります。
グローバルな配信
CDNを利用することで、コンテンツが地理的に最も近いサーバーから配信されるため、レイテンシーが大幅に低減されます。
- 世界中のユーザーに対して、同じ高品質の体験を提供することができます。
- トラフィックの急増にも対応できる柔軟性があります。
スケーラビリティ
CDNは、急激なアクセス増加にも対応できるスケーラビリティを提供します。
これにより、サーバーの負荷が軽減され、ウェブサイトの安定性が向上します。
- トラフィックの急増時にも安定したパフォーマンスを維持できます。
- サイト全体の信頼性が向上し、ダウンタイムのリスクが低減されます。
スクリプトの最適化
JavaScriptやCSSのスクリプトは、ブログやホームページのレンダリング速度に直接影響を与える重要な要素です。
スクリプトの最適化により、ページの読み込み時間を大幅に短縮することが可能です。
スクリプトの最小化
スクリプトの最小化(minification)は、ファイルサイズを縮小し、読み込み速度を向上させるための基本的な手法です。
これにより、スクリプト内の不要なスペースやコメントが削除され、ブラウザが効率的にスクリプトを解析できるようになります。
- ツール:
- UglifyJS、CSSNanoなどのツールを使用して、スクリプトの自動最小化を行います。
これにより、ファイルサイズが削減され、ページの読み込みが高速化されます。
- UglifyJS、CSSNanoなどのツールを使用して、スクリプトの自動最小化を行います。
- 手動最小化:
- 不要なスペースやコメントを手動で削除することも可能ですが、ツールを使用することでより効率的に最小化が行えます。
- 最小化されたスクリプトは、ブラウザによってより迅速に読み込まれ、全体的なページのパフォーマンスが向上します。
スクリプトの非同期読み込み
スクリプトの非同期読み込みは、ウェブページのレンダリングを妨げることなく、JavaScriptファイルを読み込むための重要な手法です。
これにより、ページが他のリソースと同時に読み込まれるため、初期表示時間が大幅に改善されます。
async属性:- この属性を使用すると、スクリプトが非同期に読み込まれ、他のページ要素と同時に処理されます。
- ページの表示がスムーズに行われるため、ユーザーにとっての体験が向上します。
defer属性:- この属性は、HTMLの解析が完了した後にスクリプトを実行するように指示します。
これにより、ページの描画を優先しながら、スクリプトの実行が可能となります。
- この属性は、HTMLの解析が完了した後にスクリプトを実行するように指示します。
- ページの最初のコンテンツ表示速度(First Contentful Paint)が改善され、ユーザーが素早くコンテンツを視覚的に確認できるようになります。
- 全体的なページ読み込み時間が短縮され、ユーザー体験が大幅に向上します。
以上、ブログやホームページの表示速度改善のための基本的なステップについて説明しました。
これらのテクニックを適用することで、ウェブサイトのパフォーマンスを大幅に向上させることができます。
自分でもう少しSEOについて勉強してみようと思った貴方はSEOについて少し勉強してみる
を覗いてみてください。
Google PageSpeed Insightsの利用方法
Google PageSpeed Insightsは、ブログやホームページのパフォーマンスを分析し、改善のための具体的な提案を提供するツールです。
このセクションでは、PageSpeed Insightsの利用方法と、その結果をどのように解釈してサイトのパフォーマンスを向上させるかについて解説します。
興味があったら是非試してください。
↓↓↓↓↓
サイト表示計測(PageSpeed Insights)
表示速度の計測と理解
Google PageSpeed Insightsを使用することで、ウェブページの表示速度を測定し、その結果を理解することができます。
PageSpeed Insightsは、ウェブページのパフォーマンスを100点満点で評価し、ユーザー体験を向上させるための具体的な改善提案を提供します。
- Google PageSpeed Insightsにアクセスします。
- 測定したいページのURLを入力し、「分析」ボタンをクリックします。
- 数秒後に、モバイル版とデスクトップ版のそれぞれに対するパフォーマンススコアが表示されます。
- スコアの範囲:
- 90-100点: 良好
- 50-89点: 改善が必要
- 0-49点: 低速
- スコアに基づいて、PageSpeed Insightsは画像の最適化、スクリプトの最小化、ブラウザキャッシュの活用など、改善すべき具体的なポイントを提案します。
3色のレベルイメージを活用した評価方法
Google PageSpeed Insightsの結果は、スコアだけでなく、視覚的に分かりやすい「3色のレベルイメージ」で示されます。
これにより、ユーザーはページのパフォーマンスがどの程度であるかを一目で理解することができます。
- 緑色(良好):
- スコアが90点以上の場合、ページのパフォーマンスは良好であり、特に大きな改善は必要ありません。
- 黄色(改善が必要):
- スコアが50-89点の場合、いくつかの改善が推奨されます。ページ速度の向上が望まれます。
- 赤色(低速):
- スコアが50点未満の場合、ページのパフォーマンスは低く、即時の改善が必要です。
- これらの色分けは、複数のページを比較する際にも役立ち、どのページが最優先で改善されるべきかを簡単に判断できます。
ホームページのモバイル版とデスクトップ版での計測の違い
PageSpeed Insightsは、モバイル版とデスクトップ版の両方でウェブページを評価しますが、それぞれの計測には特有のポイントがあります。
- モバイル版:
- モバイル版の計測では、モバイルデバイスの特性(例:低速なネットワーク、CPUの制限)が考慮されます。
そのため、モバイル版のスコアは一般的にデスクトップ版よりも低くなることが多いです。 - 特に重要な指標:
- ファーストコンテンツフルペイント(FCP)、インタラクティブになるまでの時間(TTI)、レイテンシーなど。
- モバイル版の計測では、モバイルデバイスの特性(例:低速なネットワーク、CPUの制限)が考慮されます。
- デスクトップ版:
- デスクトップ版は、一般的に高いパフォーマンスを示しますが、モバイル版に比べてスクリプトの最適化が重視されます。
- 特に重要な指標:
- ラージェストコンテンツフルペイント(LCP)、累積レイアウトシフト(CLS)など。
- 注意点:
- デバイスごとのユーザー体験を均等に向上させるため、両方のスコアを確認し、それぞれの改善ポイントを最適化することが重要です。
ブログのモバイル版とデスクトップ版での計測の違い
ブログにおいても、モバイル版とデスクトップ版の両方でのパフォーマンスを計測することが重要です。
特に、ブログはコンテンツのボリュームが大きいため、適切な最適化が必要です。
- モバイル版:
- 文字数が多く、画像や動画が含まれるブログは、モバイル版での読み込み時間が長くなる可能性があります。そのため、画像の最適化やキャッシュの利用が特に重要です。
- 改善ポイント:
- 画像の圧縮、レスポンシブデザイン、Lazy Load(遅延読み込み)の導入など。
- デスクトップ版:
- デスクトップ版では、よりリッチなメディアコンテンツが含まれていることが多いため、メインスレッドの処理時間やレンダリングの最適化が重視されます。
- 改善ポイント:
- スクリプトの非同期読み込み、CDNの利用、プラグインの最適化など。
- 読者への影響:
- モバイルユーザーとデスクトップユーザーの両方に快適な体験を提供するためには、両方の視点から最適化を行う必要があります。
AMP対応サイトの計測時の注意点
AMP(Accelerated Mobile Pages)は、モバイルページの読み込み速度を劇的に向上させるために設計されたフレームワークです。
PageSpeed InsightsでAMPページを評価する際には、いくつかの注意点があります。
- AMP特有の計測
- AMPページは、軽量な構造と標準化されたコンポーネントを使用しているため、通常のHTMLページとは異なる評価基準が適用されます。
- 最適化の焦点:
- AMPはすでに最適化されていますが、さらなる改善のために、リソースの非同期読み込みやキャッシュの利用を確認することが推奨されます。
- 注意点:
- PageSpeed InsightsでのAMPページの評価は、通常のモバイルページと比較しても高スコアを得やすいですが、AMPページ独自の制約(例:カスタマイズの制限)が存在するため、その点を考慮する必要があります。
- 改善策:
- AMPページの特性を最大限に活かすために、Google AMPキャッシュを利用し、ユーザーに最適なパフォーマンスを提供します。
サイト速度改善のための実践ガイド
このセクションでは、ウェブサイトの速度を効果的に改善するための実践的な手法を紹介します。
具体的には、画像の最適化とフォーマット選択、ブラウザキャッシュとCDNの設定、スクリプトの最適化と非同期読み込みについて詳しく解説します。
画像の最適化とフォーマット選択
画像の最適化は、サイト速度改善において最も基本的かつ重要なステップです。
画像が最適化されていないと、ページの読み込み時間が大幅に増加し、ユーザー体験が損なわれます。
- 圧縮:
- 画像を圧縮することで、ファイルサイズを削減し、読み込み速度を向上させます。
- 圧縮にはロスレス圧縮(品質を保持したままファイルサイズを削減)とロス圧縮(品質を若干犠牲にして大幅に圧縮)があります。
- リサイズ:
- 必要以上に大きな画像はリサイズすることで、無駄なデータ転送を防ぎ、ページの読み込み時間を短縮します。
- WebP:
- 新しいフォーマットであり、JPEGやPNGよりもファイルサイズが小さく、品質を維持できます。
- 多くのブラウザでサポートされているため、推奨されます。
- JPEG:
- 写真に適したフォーマットで、高い圧縮率を持ちながらも品質が比較的保たれます。
- PNG:
- 透明性が必要な場合や、ロゴやアイコンなどに適していますが、ファイルサイズは大きくなることが多いです。
ブラウザキャッシュとCDNの設定
キャッシュとCDNの利用は、ページの読み込み速度を劇的に改善するための重要な要素です。
- Cache-Control:
- ブラウザキャッシュを有効にするための設定で、ユーザーが同じリソースを再度リクエストする際にキャッシュから提供されるようにします。
これにより、サーバーの負荷が軽減され、読み込み速度が向上します。
- ブラウザキャッシュを有効にするための設定で、ユーザーが同じリソースを再度リクエストする際にキャッシュから提供されるようにします。
- Expires:
- キャッシュの有効期限を指定し、それ以降にリソースが再取得されるように設定します。
- CDNの役割:
- CDNは、ウェブサイトのリソース(画像、CSS、JavaScriptなど)を世界中の分散サーバーにキャッシュし、ユーザーの最寄りのサーバーから提供することで、読み込み時間を短縮します。
- 設定方法:
- サイトをCDNに接続し、リソースが最適なサーバーから提供されるようにします。
これにより、特に国際的なユーザーへのパフォーマンスが向上します。
- サイトをCDNに接続し、リソースが最適なサーバーから提供されるようにします。
スクリプトの最適化と非同期読み込み
スクリプトの最適化は、特にJavaScriptが多用される現代のウェブサイトにおいて、パフォーマンス改善の鍵となります。
- Minification:
- JavaScriptやCSSファイルから不要なスペースやコメントを削除し、ファイルサイズを縮小します。これにより、読み込み時間が短縮されます。
- Async:
async属性を使用することで、JavaScriptが非同期に読み込まれ、他のリソースと同時に処理されます。これにより、ページのレンダリングが遅れることを防ぎます。
- Defer:
defer属性を使用すると、HTMLの解析が完了した後にスクリプトが実行されるため、レンダリングが妨げられることなく、スクリプトが実行されます。
継続的なパフォーマンス監視と改善
ブログやホームページのパフォーマンスは、初回の最適化だけでは十分ではありません。
ブログやホームページの表示速度やパフォーマンスを維持・向上させるためには、継続的な監視と改善が不可欠です。
このセクションでは、定期的な速度計測の重要性と、改善後の継続的な監視方法について詳しく解説します。
定期的な速度計測の重要性
ブログやホームページのパフォーマンスは、時間の経過とともに変化します。
新しいコンテンツの追加、プラグインのインストール、外部リソースの変更など、さまざまな要因がサイトの速度に影響を与える可能性があります。
そのため、定期的に速度を計測し、パフォーマンスが低下していないかを確認することが重要です。
主な理由
- サイトの変化に対応:
- 新しいコンテンツや機能が追加されるたびに、サイトのパフォーマンスを再評価することで、問題が発生する前に対処できます。
- 検索エンジン最適化(SEO):
- Googleを含む検索エンジンは、サイト速度をランキング要因として考慮しています。速度が低下すると、検索順位に悪影響を与える可能性があります。
- ユーザー体験の維持:
- ユーザーはページが速く表示されることを期待しており、速度が低下すると離脱率が高まる可能性があります。
実施頻度
- 毎月の速度チェック:
- 少なくとも月に一度、サイトのパフォーマンスを評価することが推奨されます。
- 大規模な変更が行われた場合には、直後にチェックを行うことも重要です。
推奨ツール
- Google PageSpeed Insights:
- 主要な速度評価ツールとして、定期的なチェックに利用できます。
- GTMetrixやPingdom:
- 詳細なレポートや履歴を確認するために役立ちます。
速度改善後の継続的な監視方法
速度改善を行った後も、継続的な監視を行うことで、最適化の効果を持続させることができます。
継続的な監視を通じて、サイトのパフォーマンスが低下する兆候を早期に検出し、迅速に対処することができます。
監視方法
- 自動化された監視ツール:
- Google Analytics:
- サイトの読み込み時間やユーザー行動を監視し、パフォーマンスの変化を追跡します。
- New RelicやDatadog:
- サーバー側のパフォーマンスをリアルタイムで監視し、異常が発生した際に通知を受け取ることができます。
- Google Analytics:
- アラート設定:
- 速度が特定のしきい値を超えた場合にアラートを設定することで、問題が発生した際にすぐに対応できます。
改善策の実施
- 継続的な最適化:
- 監視結果に基づき、必要に応じて画像の再圧縮、スクリプトの最適化、キャッシュ設定の更新などの改善策を定期的に実施します。
- パフォーマンスレビュー:
- 定期的にパフォーマンスレビューを実施し、新しい技術やツールを導入して、さらなる最適化を図ります。
まとめ
ブログやホームページの表示速度は、ユーザー体験やビジネスの成功に直結する非常に重要な要素です。
このセクションでは、これまでに解説した内容を総括し、ブログやホームページの表示速度の重要性と継続的な最適化の必要性について再確認します。
サイト速度の重要性の再確認
ブログやホームページの表示速度が遅いと、ユーザーはすぐにサイトを離れてしまう可能性が高くなります。
特に、ページの読み込み時間が3秒を超えると、ユーザーの53%がページを離脱するとされています。
また、検索エンジンのランキングにも大きな影響を与え、ページ速度が速いサイトはSEOにおいて有利になります。
- ユーザー体験:
- ユーザーは高速で応答するサイトを好み、遅延が発生するとフラストレーションが溜まり、他のサイトに移る可能性が高まります。
これは特にモバイルユーザーにおいて顕著です。 - スムーズな体験は、ユーザーのエンゲージメントを向上させ、コンバージョン率の向上につながります。
- ユーザーは高速で応答するサイトを好み、遅延が発生するとフラストレーションが溜まり、他のサイトに移る可能性が高まります。
- ビジネスへの影響:
- サイト速度は、売上やリードの獲得に直接影響を与えます。
- 特にeコマースサイトでは、ページが遅いと購入意欲が下がり、売上に大きな影響を与える可能性があります。
- 迅速なサイトは、信頼性が高いとみなされ、ブランドイメージの向上にも寄与します。
- SEO効果:
- Googleはページ速度をランキング要因として使用しており、サイト速度が遅いと検索結果での順位が低下する可能性があります。
- 速いサイトは、Googleから高く評価され、検索トラフィックを増やすことができます。
継続的な最適化の重要性と次のステップ
ブログやホームページの最適化は一度行ったら終わりではありません。
新しいコンテンツの追加や技術の進化に伴い、継続的に最適化を行うことが必要です。
継続的な最適化の重要性
- ウェブサイトのパフォーマンスは時間とともに変化します。
- 新しいコンテンツやプラグインの追加、外部リソースの変更などが速度に影響を与えるため、定期的なチェックと最適化が不可欠です。
- 定期的な監視により、パフォーマンスが低下する兆候を早期に発見し、迅速に対応することで、サイトのパフォーマンスを高水準に維持できます。
次のステップ
- 定期的なパフォーマンスチェック:
- 少なくとも月に一度、サイト速度を評価し、必要な改善を行います。
- 新技術の導入:
- 新しいツールや技術(例:最新のキャッシュ技術や画像フォーマット)が登場した際には、サイトに導入し、さらに最適化を進めます。
- パフォーマンスレビュー:
- 定期的にパフォーマンスレビューを行い、全体的な戦略を見直すことで、最適化の効果を最大限に引き出します。
(参考)私が実際に計測した具体的な状態をお見せします。
Google PageSpeed Insightsのサイトトップのイメージは下記のとおりです。
計測したい、ご自身のブログやホームページのサイトのURLを入力してください。
URL入力後は、右の方にある「分析」ボタンを押下してください。

表示速度(正当性)を計測すると何がわかる?
PageSpeed Insightsにて、サイトの表示速度を計測すると次のように把握する事が可能です。
計測の結果は三段階のレベルで判定され色で分かれるようになっています。
- 赤色
- 黄色
- 緑色
実際のイメージは下記のようになっています。
3色のレベルイメージを確認してみましょう
それでは実際に計測した際の3色の表示イメージを見てみましょう。
ホームページを携帯電話やスマートフォンで閲覧した場合
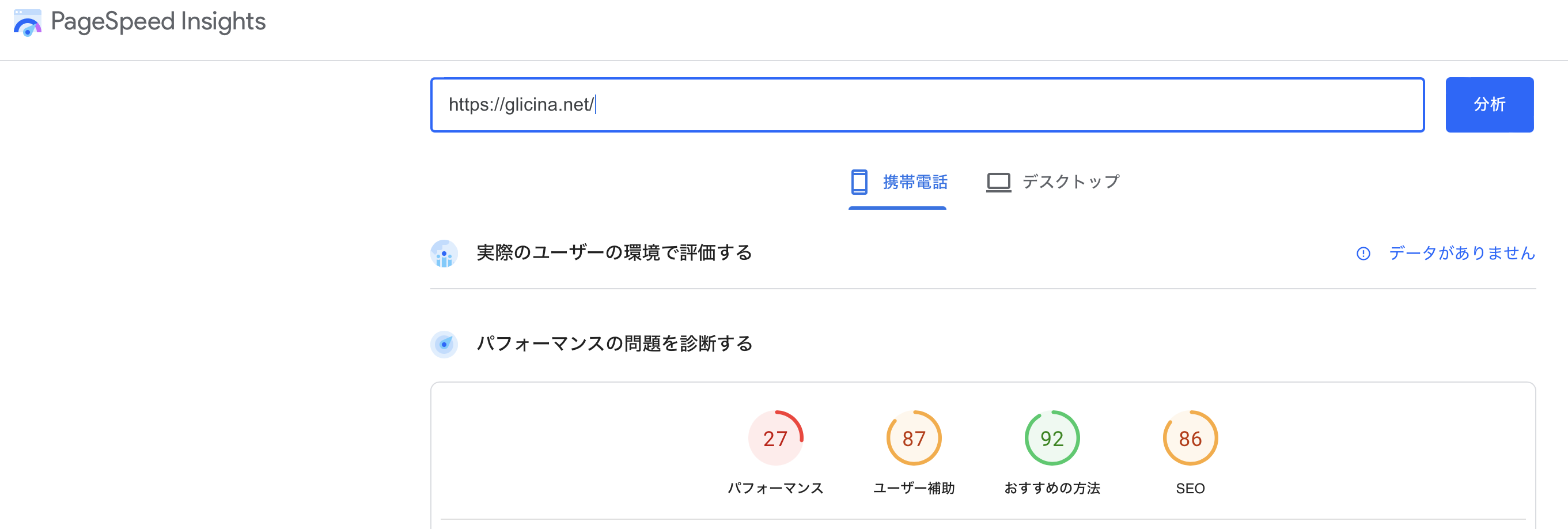
下記に表示されている画像は私のホームページを携帯電話やスマートフォンで閲覧した場合を計測した状態を表示しています。
- パフォーマンス:
- 『29』で赤色表示となっています。
- ユーザー補助:
- 『87』で黄色表示となっています。
- おすすめの方法:
- 『92』で緑色表示となっています。
- SEO:
- 『86』で黄色表示となっています。
表示速度を計測を行うとこのような事が把握できます。

ホームページをパソコンでで閲覧した場合
下記に表示されている画像は私のホームページをパソコンで閲覧した場合を計測した状態を表示しています。
- パフォーマンス:
- 『90』で緑色表示となっています。
- ユーザー補助:
- 『88』で黄色表示となっています。
- おすすめの方法:
- 『92』で緑色表示となっています。
- SEO:
- 『83』で黄色表示となっています。
これレベルであれば許容範囲だと思いますので、サイトの修正は急がなくても良いと思います。
表示速度を計測を行ったとおり、パソコンで閲覧するのは、遅いと感じることはありません。

ブログを携帯電話やスマートフォンで閲覧した場合
下記に表示されている画像は私のブログを携帯電話やスマートフォンで閲覧した場合を計測した状態を表示しています。
- パフォーマンス:
- 『36』で赤色表示となっています。
- ユーザー補助:
- 『77』で黄色表示となっています。
- おすすめの方法:
- 『83』で緑色表示となっています。
- SEO:
- 『92』で黄色表示となっています。
これはサイトの修正が必須ですね。
表示速度を計測を行うまでは、こんな酷い結果だと思ってませんでした。

ブログをパソコンで閲覧した場合
下記に表示されている画像は私のブログをパソコンで閲覧した場合を計測した状態を表示しています。
- パフォーマンス:
- 『90』で緑色表示となっています。
- ユーザー補助:
- 『77』で黄色表示となっています。
- おすすめの方法:
- 『92』で緑色表示となっています。
- SEO:
- 『92』で黄色表示となっています。
これレベルであれば合格と言える結果ですね。少しぐらいの修正は必要ですが。
表示速度を計測行う前から、この状態には自信を持っていましたので要諦通りの結果ですね。

ここまで私が所有しているホームページやブログの表示スピードを確認してきました。
改善すべき点がある場合は、評価後に画面を下にスクロールすると、改善ポイントが表示されるようになっています。
改善ポイントは幾つかに分かれていますが、私もここで、いつもどおり動けなくなっています。
難しいんです。何をするにしても。
AMP対応の場合は計測のURLに注意
今回携帯電話やスマートフォンで閲覧した場合の測定はあくまでも、パソコンで表示される物を携帯電話やスマートフォンで閲覧した場合の状態となっています。
ご自身のサイトにAMP対応をされている場合は、AMP対応状態の計測を行うようにしましょう。
AMP対応している場合の測定は通常のURLの後に、「/?amp=1/」もしくは「/amp/」を付ける事で測定ができます。
自分でもう少しSEOについて勉強してみようと思った貴方はSEOについて少し勉強してみる
を覗いてみてください。
まとめ
ホームページ速度計測の重要性を再確認
ホームページの速度計測は、ユーザーエクスペリエンスとSEOの両方に重要な影響を与えます。
速度が遅いウェブサイトは、ユーザーが離脱する可能性が高く、また検索エンジンのランキングにも影響を与えます。
そのため、定期的なパフォーマンス計測と改善は必須です。
Googleの研究によれば、ページの読み込み時間が1秒から3秒に増加すると、ユーザーの離脱率が32%増加すると報告されています。
さらに、読み込み時間が5秒に増加すると離脱率は90%に跳ね上がります。
これは、ユーザーが情報を迅速に取得したいというニーズを反映しています。
また、ホームページの速度はSEOにも直接的な影響を与えます。
Googleは、モバイルフレンドリーなウェブサイトを優先する「モバイルファースト」のインデックス化を導入しており、これにはページの読み込み速度も含まれます。
つまり、速度が遅いウェブサイトは検索結果のランキングでペナルティを受ける可能性があります。
さらに、ホームページの速度はユーザーエクスペリエンスにも影響を与えます。
速度が遅いウェブサイトは、ユーザーが求める情報にアクセスするのに時間がかかり、これがユーザーの満足度を下げる可能性があります。
また、速度が遅いウェブサイトは、ユーザーが再訪する可能性を低下させ、コンバージョン率を下げる可能性があります。
以上の理由から、ホームページの速度計測は、ウェブサイトのパフォーマンスを最適化し、ユーザーエクスペリエンスを向上させ、SEOのパフォーマンスを向上させるための重要なステップと言えます。
最後まで読んでいただいて有り難うございます。
本日も、みなさんにとって最高の一日になりますように。
この先も頑張っていこうと思います。
以前に私のブログでも記載しましたが。
Together Forever 永遠に、一緒に。

お時間があれば、是非私のホームページもご覧いただけると有難いです。
まだまだ、工事中のページばかりですが、頑張って更新しようと思っています。
「起業方法」・「WordPress」等、少しずつコンテンツも増やしていければと思っています。
あっという間に起業できるホームページ『主婦が得をするには起業が一番』は、
こちらから
↓↓↓↓↓
主婦が得をするには起業が一番
ブログトップページはこちらから
↓↓↓↓↓
子育てママで専業主婦の私があっという間に起業して贅沢生活


-120x68.webp)