「ブログの表示速度が遅くて、読者がページを離れてしまう」そんな悩みはありませんか?
ブログ記事を訪れた読者がすぐにページを閉じてしまうことが頻繁に起こっていませんか?
これは、画像圧縮が不十分である可能性が高いです。
しかし、この記事を読むことで、そんな悩みが解決できます!
なぜなら、画像圧縮を適切に行うことで、ブログの読み込み速度が劇的に改善され、SEO対策にも効果的だからです。
これにより、読者が離脱する前にコンテンツをしっかりと読んでもらえるようになります。
今回の記事では、画像圧縮の基本から効果的な方法、そして具体的なツールの使い方までを詳しく説明しています。
ブログのパフォーマンスを最大化し、読者にとって快適な閲覧体験を提供するための実践的なテクニックを学んでいきましょう。
そこで今回「子育てママで専業主婦の私があっという間に起業して贅沢生活」のブログ記事でご紹介するタイトルは:
SEO強化のための画像圧縮テクニック:ブログパフォーマンスを劇的に向上させる方法をお届けします。
はじめに

記事の目的
本記事の目的は、「ブログの読み込み速度が遅い」という課題を解決するための実践的な方法を提供することです。
具体的には、画像圧縮を中心とした技術的な改善手法を学び、SEO最適化やユーザーエクスペリエンスの向上を目指します。
画像圧縮がどのようにブログパフォーマンスに影響を与えるかを理解し、効果的な手法を実践できるようになることが期待されます。
重要性の背景
インターネット利用者の多くが高速な読み込みを求めている現代において、ブログの表示速度はSEOとユーザーエクスペリエンスの両方に直接的な影響を与えます。
特に、画像はウェブページの重量を大きく左右する要素であり、適切に圧縮されていない場合、ページの読み込み時間を著しく遅延させる原因となります。
Googleは、ページの読み込み速度を検索ランキングの要因として考慮しており、特にモバイルユーザーに対して迅速な体験を提供することが重要視されています。
したがって、画像圧縮は単なる技術的な改善にとどまらず、ブログ全体の成長に直結する重要な要素となります。
さらに、読み込み速度が速いブログは、読者の離脱率を低減し、訪問者がページに長く滞在することを促します。
これにより、SEO効果がさらに高まり、ブログのトラフィック増加やコンバージョン率の向上につながることが期待されます。
画像圧縮の基本

画像圧縮は、ウェブサイトのパフォーマンス向上とSEO対策において非常に重要な手法です。
ウェブページの読み込み速度を速め、ユーザーエクスペリエンスを向上させるために、画像ファイルのサイズを最適化するプロセスです。
このセクションでは、画像圧縮の基本的な概念と、それがSEOに与える影響について詳しく説明します。
画像圧縮とは?
画像圧縮とは、画像ファイルのサイズを縮小し、ウェブページにおける読み込み速度を速めるための技術です。
圧縮の方法には大きく分けて二つの種類があります。
- ロスレス圧縮
- ロッシー圧縮
- ロスレス圧縮:
- 画像のデータを全て保持しながら、無駄なデータを取り除く手法です。
- データの損失がないため、圧縮後の画像品質が元の画像とほぼ同じであることが特徴です。
- PNG形式の画像によく使用されます。
- ロッシー圧縮:
- 画像データの一部を削除することで、ファイルサイズを大幅に縮小する手法です。
- 人間の目で認識しにくい部分を削除するため、圧縮後の画像は若干の品質低下があるものの、ファイルサイズを大幅に減らすことができます。
- JPEG形式の画像に多く用いられます。
画像圧縮の主な目的は、ウェブページのパフォーマンスを改善することです。
圧縮された画像は、ページの読み込み速度を速め、ユーザーの離脱率を低減します。
また、モバイルユーザーにとっても、データ使用量が少なく済むため、快適な閲覧体験が提供されます。
画像圧縮がSEOに与える影響
画像圧縮は、SEO対策においても重要な要素です。
Googleをはじめとする検索エンジンは、ページの読み込み速度をランキング要因として評価しており、画像が最適化されているかどうかが検索順位に直接影響します。
- ページ速度の向上:
- 圧縮された画像は、ページの読み込み速度を速め、検索エンジンから高く評価される要因となります。
特にモバイル検索においては、ページ速度がSEOに大きな影響を与えるため、画像圧縮は不可欠です。
- 圧縮された画像は、ページの読み込み速度を速め、検索エンジンから高く評価される要因となります。
- ユーザーエクスペリエンスの向上:
- 読み込みが遅いページは、ユーザーの離脱を招く可能性が高くなります。
- 画像圧縮により、ページが迅速に表示されることで、ユーザーの満足度が向上し、結果として検索エンジンに対してポジティブなシグナルを送ることができます。
- 画像検索での可視性向上:
- 圧縮された画像は、Google画像検索などで上位に表示されやすくなります。
これにより、サイト全体のトラフィックが増加し、SEO効果が高まります。
- 圧縮された画像は、Google画像検索などで上位に表示されやすくなります。
画像圧縮は、単にページのパフォーマンスを向上させるだけでなく、検索エンジンでの評価を向上させる重要な手段です。
ウェブサイト運営者は、画像圧縮を効果的に活用し、SEO対策を強化することが求められます。
画像圧縮のメリット

画像圧縮は、ウェブサイトのパフォーマンス向上やSEO対策において多くのメリットをもたらします。
このセクションでは、画像圧縮が具体的にどのような利益をもたらすのかを詳しく見ていきます。
ウェブパフォーマンスの向上
ウェブパフォーマンスの向上は、画像圧縮の最大のメリットの一つです。
圧縮された画像は、ファイルサイズが小さくなるため、ウェブページの読み込み速度が速くなります。
特に、画像が多く含まれるページでは、圧縮によって劇的な改善が見られることが多いです。
- ページ読み込み速度の改善:
- 画像圧縮によって、ブラウザが画像をロードする時間が短縮され、ユーザーにとって快適な閲覧体験が提供されます。
- これは、特にモバイルユーザーにとって重要であり、モバイルデバイスの限られた帯域幅を効率的に活用することができます。
- ユーザーエクスペリエンスの向上:
- 読み込み速度が速くなることで、ユーザーのストレスが軽減され、サイト内のコンテンツをよりスムーズに利用できるようになります。
- これにより、ページ滞在時間が延び、コンバージョン率の向上にもつながる可能性があります。
SEO効果の強化
SEO効果の強化も、画像圧縮による重要なメリットです。
検索エンジンは、ウェブサイトのパフォーマンスを評価する際にページの読み込み速度を重視しており、画像圧縮はその最適化に直結します。
- 検索エンジンランキングの向上:
- 画像圧縮によりページ速度が改善されると、検索エンジンはそのページをより高く評価します。
- 特に、モバイル検索においては、速度の速さがランキングに大きく影響するため、画像圧縮はSEOの重要な要素です。
- バウンス率の低下:
- 画像が最適化され、ページの読み込みが迅速になると、ユーザーがすぐにページを離れてしまうバウンス率が低下します。
- これにより、検索エンジンに対してポジティブなシグナルを送り、ランキングの向上につながります。
データ使用量の削減
画像圧縮は、データ使用量を削減する効果もあります。
特にモバイルユーザーやデータ容量が限られているユーザーにとって、データ使用量の削減は大きなメリットとなります。
- データコストの削減:
- 圧縮された画像は、ダウンロードに必要なデータ量が少なくなるため、ユーザーにとってコスト削減につながります。
- これは、モバイルデータプランを利用しているユーザーにとって非常に重要です。
- サーバー負荷の軽減:
- 圧縮された画像を提供することで、サーバーにかかる負荷も軽減され、ウェブサイト全体のパフォーマンスが向上します。
- これにより、より多くのユーザーが同時にアクセスした場合でも、サーバーの応答速度が低下しにくくなります。
最適な画像フォーマットの選び方

画像の最適なフォーマットを選ぶことは、ウェブサイトのパフォーマンスとSEOに大きな影響を与えます。
このセクションでは、JPEGやPNG、さらには次世代のWebPやAVIFといった画像フォーマットの特徴を比較し、それぞれの用途に最適な選び方を解説します。
JPEG vs PNG
JPEGとPNGは、最も一般的に使用される画像フォーマットですが、それぞれに異なる特性と用途があります。
- 特徴:
- JPEGは、非可逆圧縮(ロッシー圧縮)を使用し、画像ファイルのサイズを大幅に縮小することができます。
- そのため、写真や多くの色を含む画像に適していますが、圧縮率が高すぎると画質が低下することがあります。
- 用途:
- 写真、ブログ記事内の一般的な画像、スクリーンショットなど。
- 特徴:
- PNGは可逆圧縮(ロスレス圧縮)を使用し、画像の品質を損なわずに圧縮できます。
- また、透明な背景を持つ画像を扱うのに適しています。しかし、ファイルサイズはJPEGよりも大きくなる傾向があります。
- 用途:
- ロゴ、アイコン、透明な背景を必要とするグラフィック。
次世代画像フォーマット:WebPとAVIF
近年、WebPやAVIFといった次世代画像フォーマットが注目されています。
これらのフォーマットは、従来のJPEGやPNGに比べて、より高い圧縮率と優れた画質を提供します。
- 特徴:
- Googleが開発したWebPは、ロッシー圧縮とロスレス圧縮の両方をサポートしています。
- JPEGやPNGに比べて、同等の画質で最大30-50%のファイルサイズ削減が可能です。
- また、透明性やアニメーションをサポートしています。
- 用途:
- 幅広い画像用途に対応可能で、特にウェブサイト全体のパフォーマンスを向上させるために適しています。
- 特徴:
- AVIFは、WebPよりもさらに優れた圧縮効率を持ち、画質をほぼ保ったままファイルサイズを劇的に減らすことができます。
- HDR(High Dynamic Range)をサポートしており、より高品質な画像表現が可能です。
ただし、AVIFはまだすべてのブラウザでサポートされていない点に注意が必要です。
- 用途:
- 高品質な画像が求められる場面や、サイトパフォーマンスの最大化を目指す場合に最適です。
適切なフォーマット選定のポイント
画像フォーマットを選定する際には、以下のポイントを考慮することが重要です。
- 用途に応じた選択:
- 写真や多色画像の場合はJPEGが最適。
- 透明性が必要な画像やロゴにはPNGを選択。
- 高圧縮率と高画質を両立させたい場合はWebPやAVIFを検討。
- ブラウザとデバイスのサポート:
- WebPやAVIFは、すべてのブラウザで完全にサポートされているわけではないため、フォールバック用にJPEGやPNGを用意することが推奨されます。
- ファイルサイズと画質のバランス:
- 高品質な画像が必要な場合は、ロスレス圧縮(PNG、AVIF)を使用し、ファイルサイズを重視する場合はロッシー圧縮(JPEG、WebP)を使用。
- ウェブサイトのパフォーマンスへの影響:
- 画像の読み込み速度がウェブサイト全体のパフォーマンスに大きく影響するため、可能な限り軽量なフォーマットを使用することが重要です。
効果的な画像圧縮手法

画像圧縮は、ウェブサイトのパフォーマンスとSEOにとって重要な要素です。
このセクションでは、効果的な画像圧縮の方法をオンラインツール、プラグイン、手動のベストプラクティス、およびバッチ処理と自動化の観点から詳しく説明します。
オンラインツールの活用
オンラインツールは、手軽に画像圧縮を行うための便利な方法です。
特に技術的な知識が少ない人にとっては、ドラッグ&ドロップや数クリックで画像を圧縮できるため、効率的です。
- TinyPNG:
- このツールは、PNGおよびJPEG画像の圧縮に特化しており、画像品質をほぼ維持しながら、ファイルサイズを大幅に削減することができます。
- シンプルなインターフェースで、複数の画像を一度に圧縮することが可能です。
- 記事の後半で手順などもご紹介します。
- ImageOptim:
- 主にMacユーザー向けのツールですが、WindowsやLinuxでも利用可能な代替ツールがあります。
- ImageOptimは、JPEG、PNG、GIF画像を無損失で圧縮し、余計なメタデータも削除することでファイルサイズを小さくします。
- Kraken.io:
- 高度な圧縮オプションを提供し、JPEG、PNG、GIF画像の圧縮が可能です。
- また、APIを利用して、ウェブサイトに自動的に画像圧縮を組み込むこともできます。
プラグインによる自動圧縮
WordPressのようなCMSを使用している場合、プラグインを利用することで、自動的に画像圧縮を行うことができます。
これにより、画像をアップロードするたびに手動で圧縮する手間が省けます。
- Smush:
- WordPress用の人気プラグインで、画像を自動的に圧縮し、メディアライブラリ内の既存の画像も一括で圧縮する機能を提供します。
- ロスレス圧縮を使用するため、画質を損なわずにファイルサイズを削減できます。
- Imagify:
- JPEG、PNG、GIF画像を圧縮できる強力なプラグインです。
- Smushと同様に、自動圧縮機能と一括処理機能が備わっており、WebP形式に変換するオプションもあります。
- ShortPixel:
- 画像圧縮に加えて、画像をWebPフォーマットに変換する機能を提供します。
- 無料プランでも十分な圧縮が可能で、圧縮前後の画像を比較する機能も付いています。
手動圧縮のベストプラクティス
手動で画像を圧縮する場合、より細かい調整が可能です。
画像の目的や使用場所に応じて、適切な圧縮率やフォーマットを選択することで、最適な結果を得ることができます。
- Adobe Photoshop:
- プロフェッショナルな画像編集ソフトウェアで、細かな圧縮設定が可能です。
- JPEGで保存する際に「保存オプション」で画質を調整し、ファイルサイズを最適化します。
- また、Web用に保存機能を使用することで、最適な圧縮が可能です。
- GIMP:
- 無料で利用できる画像編集ソフトウェアで、Photoshopと同様の機能を持っています。
- JPEGの画質を調整し、PNGファイルの圧縮オプションも提供しています。
- OptiPNG:
- コマンドラインツールで、PNG画像の圧縮に特化しています。
- 複数の圧縮レベルを試行し、最も小さいファイルサイズを生成します。
バッチ処理と自動化
大量の画像を効率的に圧縮するには、バッチ処理や自動化が有効です。
これにより、時間と労力を節約し、安定した品質を保ちながら一貫した圧縮を行うことができます。
- ImageMagick:
- 強力なコマンドラインツールで、大量の画像を一括で処理できます。
- JPEG、PNG、GIFなどの形式に対応しており、圧縮率やリサイズの設定も細かく制御できます。
- JPEG-optim:
- JPEG画像の圧縮に特化したコマンドラインツールで、大量の画像を一度に圧縮することが可能です。
- 画像の品質を保ちながら、ファイルサイズを最小限に抑えることができます。
- Photoshop Actions:
- Adobe Photoshopでは、アクション機能を使用して、一連の編集操作を記録し、それを複数の画像に適用することができます。
- これにより、画像の圧縮やサイズ変更を自動化することができます。
画像最適化の実践例

画像最適化の効果を最大限に引き出すためには、成功した事例を参考にすることが有益です。
このセクションでは、いくつかの企業がどのように画像最適化を実施し、その結果、ウェブサイトのパフォーマンスやSEOにどのような影響を与えたかを紹介します。
成功事例:Zadig&Voltaireの取り組み
Zadig&Voltaireは、フランスのファッションブランドであり、モバイルユーザー向けのウェブサイト最適化に重点を置いています。
このブランドは、モバイルファーストのアプローチを採用し、画像の最適化によってページの読み込み速度を劇的に向上させました。
- 取り組み内容:
- Zadig&Voltaireは、すべての製品画像をWebPフォーマットに変換し、圧縮率を最適化しました。
- また、画像サイズをデバイスごとに調整するレスポンシブデザインを採用しました。
- 結果:
- これにより、ページ速度が66%向上し、モバイルデバイスからのユーザーエクスペリエンスが大幅に改善されました。
- 結果として、サイトのバウンス率が低下し、コンバージョン率が上昇しました。
Swimplyのレスポンシブ画像実装
Swimplyは、プールをシェアするオンラインプラットフォームで、ユーザーの多くがスマートフォンを利用していることから、レスポンシブ画像の実装に注力しました。
- 取り組み内容:
- Swimplyは、ユーザーが使用しているデバイスに応じて、最適な画像サイズを提供するレスポンシブ画像技術を導入しました。
- これにより、ページの読み込み時間が短縮され、モバイルユーザーの体験が向上しました。
- 結果:
- Swimplyは、画像ファイルサイズを平均38%削減し、レスポンスタイムを50%改善することに成功しました。
- これにより、ユーザーのエンゲージメントが向上し、ビジネスの成長に貢献しました。
Nikkeiの次世代フォーマット導入
日本の有名な金融ニュースサイトNikkeiは、WebPとAVIFといった次世代画像フォーマットを導入することで、ウェブサイトのパフォーマンスを向上させました。
- 取り組み内容:
- Nikkeiは、サイト内のすべての画像をWebPおよびAVIFフォーマットに変換しました。
- これにより、画質を保ちながらファイルサイズを大幅に削減することができました。
- 結果:
- この取り組みにより、ページの読み込み速度が38%向上し、全体のユーザーエクスペリエンスが改善されました。
- また、SEO効果も向上し、Googleのランキングにおいて優位に立つことができました。
Chronextの自動化ワークフロー
Chronextは、ラグジュアリーウォッチのオンラインマーケットプレイスであり、画像最適化を自動化することで、効率的なワークフローを構築しました。
- 取り組み内容:
- Chronextは、画像の自動圧縮およびリサイズを行うワークフローを導入しました。
- このプロセスは完全に自動化されており、サイトにアップロードされるすべての画像が自動的に最適化されるように設定されています。
- 結果:
- この自動化により、画像の応答時間が80%改善され、エンジニアリングリソースの節約が実現しました。
- また、これによりサイト全体のパフォーマンスが向上し、顧客満足度が高まりました。
画像圧縮におけるベストプラクティス

画像圧縮を効果的に行うためには、単なるファイルサイズの削減だけでなく、SEOやユーザーエクスペリエンスを考慮した戦略的なアプローチが必要です。
このセクションでは、画像圧縮におけるベストプラクティスを紹介し、ウェブサイトのパフォーマンス向上に役立つ手法を解説します。
適切な画像サイズの選定
適切な画像サイズの選定は、画像圧縮の第一歩です。
画像が表示される場所に合わせて最適なサイズを選ぶことで、ファイルサイズを無駄なく圧縮できます。
- 画像のリサイズ:
- 画像をアップロードする前に、表示される実際のサイズに合わせてリサイズすることが重要です。
- 過度に大きな画像を使用すると、ページの読み込み速度が低下する原因となります。
- 例えば、Webページで表示される最大幅が800ピクセルであれば、それ以上の幅を持つ画像はリサイズするべきです。
- レスポンシブ画像:
- デバイスごとに異なるサイズの画像を提供することで、各ユーザーに最適な体験を提供します。
- HTMLの
srcset属性を利用して、異なるデバイスサイズに対応した画像を提供しましょう。
AltテキストとSEO
Altテキスト(代替テキスト)は、画像が読み込まれない場合や視覚障害者向けに画像の内容を説明するために使用されますが、SEOにも重要な役割を果たします。
- Altテキストの最適化:
- Altテキストには、画像の内容を簡潔かつ正確に説明する言葉を使用します。
- これは、検索エンジンが画像の内容を理解し、画像検索の結果に表示される際に重要です。
- 例えば、製品画像の場合、「赤いレザー製ハンドバッグ」というように、具体的な説明を加えましょう。
- キーワードの使用:
- Altテキストには、記事のキーワードを自然に含めることも効果的です。
- これにより、画像が関連する検索クエリに対して表示されやすくなり、サイト全体のSEO効果を高めます。
キャッシュ戦略の導入
キャッシュ戦略を導入することで、ユーザーがウェブサイトを再訪する際の読み込み時間を短縮し、サーバーの負荷を軽減できます。
- ブラウザキャッシュの活用:
- 画像ファイルに長いキャッシュ有効期限を設定することで、再訪問時に画像を再ダウンロードせずに済むようにします。
- これにより、サーバーへのリクエスト数が減り、ユーザーの体験が向上します。
- キャッシュバスティング:
- 更新が必要な場合は、画像のファイル名にバージョン番号を追加するなどしてキャッシュを無効化する「キャッシュバスティング」を行います。
- これにより、古いキャッシュが残らず、常に最新の画像が表示されます。
コンテンツ配信ネットワーク(CDN)の活用
CDN(コンテンツ配信ネットワーク)は、画像やその他の静的コンテンツを世界中の複数のサーバーに分散してキャッシュすることで、ユーザーに最も近いサーバーからコンテンツを提供します。
- CDNの利点:
- CDNを使用すると、画像の読み込み時間が短縮され、ウェブサイトのパフォーマンスが向上します。
- 特に、国際的にアクセスされるサイトでは、CDNの使用により地域による読み込み速度のばらつきを軽減できます。
- 導入例:
- CloudflareやAmazon CloudFrontなどのCDNサービスは、簡単にウェブサイトに組み込むことができ、画像の高速配信を実現します。
- これにより、グローバルなユーザー体験が向上し、サイトの信頼性も高まります。
よくある質問とその回答
20240901.webp)
このセクションでは、画像圧縮に関してよく寄せられる質問に対して、詳しく解説します。
画像圧縮がウェブサイトにどのような影響を与えるのか、また最適な方法やツールについて理解を深めることができます。
- Q画像圧縮はどれくらいの効果がありますか?
- A
画像圧縮の効果は、使用する圧縮手法や画像の種類によって異なりますが、一般的には30%から70%のファイルサイズ削減が可能です。
ロッシー圧縮(JPEGなど)では最大で70%の圧縮が期待でき、ロスレス圧縮(PNGなど)でも20%から50%程度の削減が見込まれます。
圧縮によってページの読み込み速度が速くなり、これがSEOにポジティブな影響を与え、ユーザーエクスペリエンスの向上にもつながります。
また、モバイルユーザーのデータ使用量が削減され、結果としてウェブサイトの訪問者が増加する可能性があります。
- Q画像圧縮後の画質はどの程度保たれますか?
- A
画像圧縮後の画質は、圧縮の種類と設定に依存します。
ロスレス圧縮では、画質は元の画像とほぼ変わりません。
一方、ロッシー圧縮では、ファイルサイズを大幅に削減できる代わりに、若干の画質低下が発生することがあります。
ただし、通常の閲覧環境ではほとんど気づかない程度の変化です。
適切な設定を行うことで、圧縮率と画質のバランスを保ちながら、最適な結果を得ることができます。
018例えば、JPEGでの圧縮率を60-80%に設定することで、品質を保ちながらファイルサイズを大幅に削減できます。
- Q自動圧縮と手動圧縮、どちらが良いですか?
- A
自動圧縮と手動圧縮の選択は、作業量と求める画像品質に依存します。
- 自動圧縮は、WordPressのプラグインやオンラインツールを使用して、画像のアップロード時に自動的に圧縮を行う方法です。作業効率が高く、時間を節約できるため、多くの画像を扱うウェブサイトには理想的です。ただし、圧縮の詳細設定が制限される場合があります。
- 手動圧縮は、PhotoshopやGIMPなどの画像編集ソフトを使って、個々の画像に対して圧縮設定を細かく調整する方法です。時間はかかりますが、品質を厳密に管理したい場合には有効です。特に、重要なビジュアルコンテンツには手動圧縮が適しています。
どちらを選ぶかは、使用状況とニーズに応じて判断すると良いでしょう。
- Q画像圧縮プラグインのおすすめは何ですか?
- A
おすすめの画像圧縮プラグインとしては、以下のものが挙げられます。
- Smush: ロスレス圧縮を提供し、既存の画像の一括圧縮も可能です。初心者からプロまで広く利用されており、WebP形式の変換もサポートしています。
- Imagify: JPEG、PNG、GIF画像を圧縮し、WebP形式にも対応。無料プランでも十分な圧縮が可能で、圧縮後の画像を比較する機能も備えています。
- ShortPixel: ロッシー圧縮とロスレス圧縮の両方を提供し、特にWebPフォーマットへの変換で高評価を得ています。大規模なウェブサイトにも対応可能です。
これらのプラグインを使用することで、手軽に画像圧縮を行い、ウェブサイトのパフォーマンスを向上させることができます。
まとめ

画像圧縮は、ウェブサイトのパフォーマンス向上やSEO最適化において極めて重要な要素です。
これまでのセクションで取り上げた内容を総括し、画像圧縮の重要ポイントを再確認するとともに、今すぐ実行すべき具体的なアクションを示します。
画像圧縮の重要ポイントの再確認
- ページ速度の向上:
- 画像圧縮により、ウェブページの読み込み速度が向上し、ユーザーエクスペリエンスが改善されます。特に、モバイルデバイスからのアクセスでは、速度の改善がSEOにも直結します。
- ファイルサイズの削減:
- 適切な圧縮を行うことで、ファイルサイズを大幅に削減でき、サーバーの負荷が軽減されるとともに、ユーザーのデータ使用量も抑えられます。
- 最適なフォーマット選定:
- 画像の用途に応じて、JPEG、PNG、WebP、AVIFなどの適切なフォーマットを選ぶことが、圧縮効果を最大化する鍵となります。
- SEOへの貢献:
- 画像のAltテキストを最適化し、キャッシュ戦略やCDNを活用することで、検索エンジンの評価を高めることが可能です。
- 自動化と効率化:
- プラグインや自動化ツールを活用することで、作業の効率化を図り、品質を維持しながら圧縮プロセスを最適化できます。
今すぐ実行すべきアクション
- 画像のリサイズと圧縮:
- 現在使用している画像を一度チェックし、適切なサイズにリサイズした上で、圧縮を行いましょう。オンラインツールやプラグインを利用して、簡単に実施できます。
- Altテキストの最適化:
- 画像に適切なAltテキストを追加し、SEOを強化します。特にキーワードを意識しながら、画像の内容を明確に説明するテキストを設定しましょう。
- キャッシュ戦略の導入:
- ブラウザキャッシュの設定を確認し、画像の再読み込みを最小限に抑えるようにしましょう。これにより、ユーザーエクスペリエンスが向上します。
- CDNの導入を検討:
- サイト全体のパフォーマンスをさらに向上させるために、CDNの導入を検討しましょう。特に、グローバルなアクセスがある場合は効果的です。
- 定期的なメンテナンス:
- 画像最適化は一度行って終わりではなく、定期的なチェックとメンテナンスが必要です。新しい画像を追加する際にも、最適化を怠らないようにしましょう。
TinyPNGを利用した画像圧縮の手順など

画像圧縮ツールは数多く存在しますが、その中でも特におすすめなのが「TinyPNG」です。
TinyPNGはオンラインで利用できる無料の画像圧縮ツールで、その使いやすさと高品質な圧縮結果が評価されています。
TinyPNGは、PNGとJPEG画像を効率的に圧縮することができます。
ユーザーは画像をアップロードするだけで、TinyPNGが自動的に画像を圧縮し、ダウンロード可能な形式で提供します。
さらに、TinyPNGは画像の品質を維持しながらファイルサイズを大幅に削減することができるため、ブログのパフォーマンス向上に大いに貢献します。
他の画像圧縮ツールとしては、Photoshopの「Save for Web」機能や、WordPressの「Smush」プラグインなどがあります。
手軽さと効果のバランスを考え、私が有難く利用しているのが、「🐼パンダ🐼」でお馴染みの『TinyPNG』です。一番のおすすめです。
画像圧縮の手順
ここでは、TinyPNGを使用した画像圧縮の手順を詳細に説明します。
TinyPNGは非常に直感的なツールで、以下の手順で簡単に画像を圧縮することができます。
- TinyPNGのウェブサイトにアクセス:
- ウェブブラウザでTinyPNGのウェブサイトにアクセスします。
- ジャンプしてサイトに行くと分かりますが、基本的には英語サイトになっています。
- 画像のアップロード:
- ページ上部にある「Upload」ボタンをクリックし、圧縮したい画像を選択します。
- TinyPNGはPNGとJPEG形式の画像をサポートしています。
または、画像ファイルを直接ウェブページにドラッグ&ドロップすることも可能です。
- 画像の圧縮:
- 画像をアップロードすると、TinyPNGは自動的に画像を圧縮します。
このプロセスは数秒から数分かかります。
- 画像をアップロードすると、TinyPNGは自動的に画像を圧縮します。
- 圧縮画像のダウンロード:
- 圧縮が完了すると、「Download」ボタンが表示されます。
- このボタンをクリックすると、圧縮された画像をダウンロードできます。
以上がTinyPNGを使用した画像圧縮の基本的な手順です。
この手順に従って、ブログのパフォーマンスを向上させるための画像圧縮を行ってみてください。
画像圧縮の手順(詳細)
一番おすすめの『TinyPNG』サイトを訪問すると英語サイトになっていることが以下のようにわかります。
安心してください。私でも使えています。使い方は簡単です。

上の画像はトップ画面になっていますが、お手元にある画像ファイル(.jpg .png)を、パンダさんの右側にある点線ののなかにドラッグアンドドロップするだけです。
自動的に圧縮が始まり、ちょっと待つと完了します。
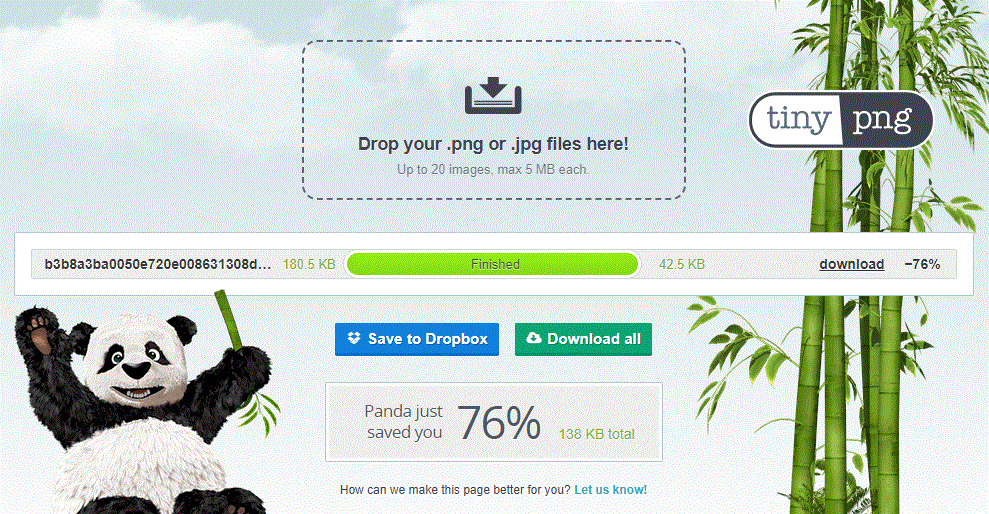
完了すると、下のように表示されます。
ちゃんと圧縮が完了すると、パンダさんも一緒に喜んでくれるんです。

後は、右側に表示されてた、「download」ボタンを押して、任意の場所に保存するだけです。
凄く簡単ですよね。
基本的な事ですけど、著作権は気をつけてください。
最後まで読んでいただいて有り難うございます。
本日も、みなさんにとって最高の一日になりますように。
この先も頑張っていこうと思います。
以前に私のブログでも記載しましたが。
Together Forever 永遠に、一緒に。

お時間があれば、是非私のホームページもご覧いただけると有難いです。
まだまだ、工事中のページばかりですが、頑張って更新しようと思っています。
「起業方法」・「WordPress」等、少しずつコンテンツも増やしていければと思っています。
あっという間に起業できるホームページ『主婦が得をするには起業が一番』は、
こちらから
↓↓↓↓↓
主婦が得をするには起業が一番
ブログトップページはこちらから
↓↓↓↓↓
子育てママで専業主婦の私があっという間に起業して贅沢生活


-160x90.webp)
-160x90.webp)
