WordPressについての色々
こちらのページでは、私がWordPressに使ってブログやホームページを作成した
時に役にたった、超初心者向けの情報などをお伝えしたいと思います。
たまには、マニアックな情報もあるかもしれません。
管理画面の基本的な使い方
WordPressの管理画面は記事を書くときには当然使用しますが、記事の作成以外にも自分のブログやホームページに関して背景の設定や、文字の大きさ等々で色々な設定を行なったりする必要があります。
その中には、簡単なものから難しいものまで幅広く存在しています。
私も分からない事だらけなので、その都度Googleで調べたりしながら管理画面を使用しています。
このあと色々と情報を整理していきます。
子テーマの作成
まず、なにはともあれ「子テーマ」を作る必要があるようです。
その理由は、テーマ本体を色々とイジってしまった時に「あっ失敗した!」と言っても私のような素人だと元々の状態に戻る事ができないので、「子テーマ」を使用して作業する事がスタンダードになっています。
必要なプラグインの追加
お好みな部分もありますが、必要なプラグインがいくつかあります。
必要に応じて、色々なプラグインをインストールして少しでも便利に、そして読んでいただけるみなさなのためになるようにしたいと思います。
1.Breadcrumb NavXT
これは通称「パンくず」といわれ、サイトの上部に現在のページがサイトのどこに位置しているかが把握しやすいように表示するものです。
プラグインのインストール後に、サイトのどこに表示するかの設定として、phpの修正が若干必要となります。
固定記事IDの確認方法
他にも方法があるかもしれませんが、私はこの方法で固定記事IDを確認しています。
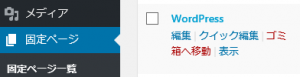
1.固定ページ一覧を開きます。
2.固定ページ一覧から固定記事IDが知りたい記事のタイトルにマウスをのせます。

3.ブラウザ左下にあるステータスバーを確認する。

ここに表示されている数値が固定記事IDとなります。
次は、スクロールしてもついてくるサイドバーを記事にしたいと思います。
≪番外編≫
WordPressで編集を行っているときに、記事を変更する時ではなくメニューの編集を行うときに「403エラー」が出ることがしばしばありました。
どうにも手が付けられず、途方に暮れていましたがなんと、まったく意識していないところに原因がありました。
どうようの事象でお困りの方がいましたら、是非参考にしてください。
なんと、その原因とは、WAFの設定でした。
私は、お名前.comのサーバーをレンタルしていますが、こちらのWAF設定が邪魔をしていました。
通常の設定は「有効」になっているのですが、こちらを「無効」にすることで「エラー403」を回避することが出来ました。
私もWebをくまなく調べやっとたどり着いたので、すぐに実行し「無効」にしましたが、ところが、このWAF設定なんとサーバー側で変更しても変更が反映されるまでに1~2時間必要となるそうで、作業が何も出来ずに途方に暮れていました。そして1時間後にWAF設定が無効になりWordPressの管理画面から自分のサイトのメニュー等の変更を済ませ、ふたたびWAF設定を「有効」にしました。
ここで、そもそも『WAF設定』とは何なのかを調べてみると、ビックリした事実が、最近話題のサイバーセキュリティ対策のひとつではないですか!!
さらに色々と調べてみると、WAF設定を「無効」にしなくても、「除外設定」が出来るようです。←お名前.comでは出来ました。他のレンタルサーバーでも可能だと思います。
お名前.comで「除外設定」するのも初めは全く分からず、サーバーの管理画面から下記のボタンを押下して進んでいくと、
![]()
なぜか「.htaccess」の設定があるひとはサーバーの設定画面からではなく「.htaccess」への記述で対応が必要と画面に表示されているし、ここにきて、再度手詰まりかと思って下記のボタンを押下してみたところ、
![]()
なんと、画面の中に「除外設定」できる箇所を発見しました。
是非、みなさん参考にしてください。
さすがに、WordPressで「エラー403」が出たからと言っても、WAF設定を「無効」にするのはセキュリティを考えると無謀だと思います。
この後には、サーバー移転の事や、ドメイン移管についても、ご紹介出来ればと思っています。
